- Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
- Cách sửa lỗi thư viện ảnh theo chiều dọc trong theme flatsome
- Chia sẻ code thay đổi slug permalink của portfolio trong Flatsome
- Thêm Ux Builder và chức năng “Insert a template” cho “Custom Post Type” trong theme Flatsome
- Hướng dẫn thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome – Nút Xem thêm
Trong bài này mình sẽ giới thiệu tới các bạn 1 số đoạn code hữu dụng cho theme Flatsome. Có thể giải quyết nhanh các vấn đề nhỏ lẻ có trong theme flatsome 🙂
Chuyển […] thành …
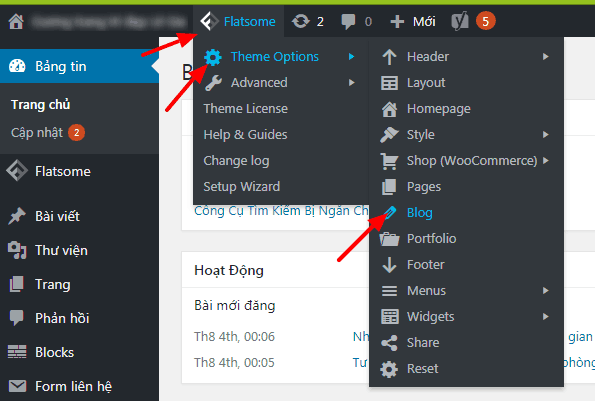
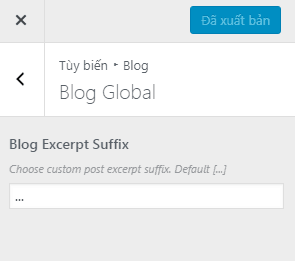
Từ bản Flatsome 3.6.x của flatsome bạn đã có thể sửa phần này tại customize. Hãy vào Flatsome -> Theme Options -> Blog (Như hình) sau đó tìm đến mục Blog Global và sửa phần Blog Excerpt Suffix

Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr

Chèn đoạn code sau vào functions.php của theme đang active. (Áp dụng cho theme Flatsome >= 3.4.x)
function devvn_excerpt_more( $more ) {
return '...'; //thay ... để phù hợp yêu cầu của bạn
}
add_filter( 'excerpt_more', 'devvn_excerpt_more' );
Thay đổi độ dài của mô tả
Chèn đoạn code sau vào functions.php của theme đang active.
function devvn_custom_excerpt_length( $length ) {
return 70; //thay bằng độ dài mong muốn
}
add_filter( 'excerpt_length', 'devvn_custom_excerpt_length', 999 );
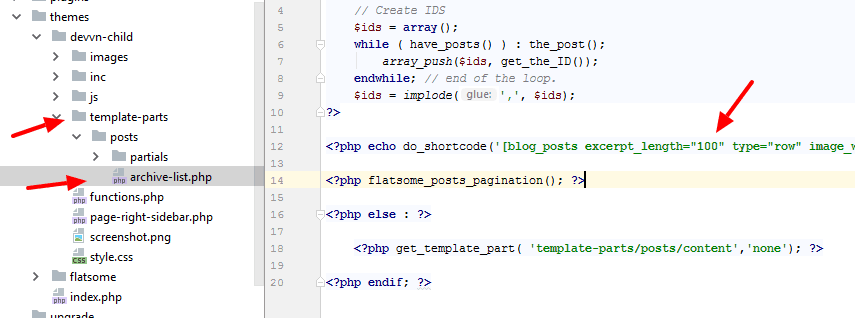
Trong 1 số trường hợp sẽ không hoạt động. Ví dụ đối với trang danh mục tin tức thì bạn phải sửa file sau. Copy file /template-parts/posts/archive-list.php từ Flatsome theme sang child theme nếu bạn đang sử dụng child theme hoặc sửa luôn theme gốc.
Sau đó thêm excerpt_length vào và sửa độ dài bạn muốn. Ví dụ như hình là độ dài 100 từ

Thêm text tùy chọn vào sau giá
Ví dụ cụ thể ở đây sẽ thêm dòng chữ (Giá chưa bao gồm VAT) vào sau giá trong trang single
Rất đơn giản. Chỉ cần paste đoạn code sau vào file functions.php là được
add_filter( 'woocommerce_get_price_html', 'devvn_price_prefix_suffix', 99, 2 );
function devvn_price_prefix_suffix( $price, $product ){
if(is_singular('product')) {
$price = $price . '(Chưa bao gồm VAT)';
}
return apply_filters( 'woocommerce_get_price', $price );
}
Bài viết được update thường xuyên khi có code nào đó hay. Các bạn theo dõi trên fanpage nha 🙂
- Bình luận













