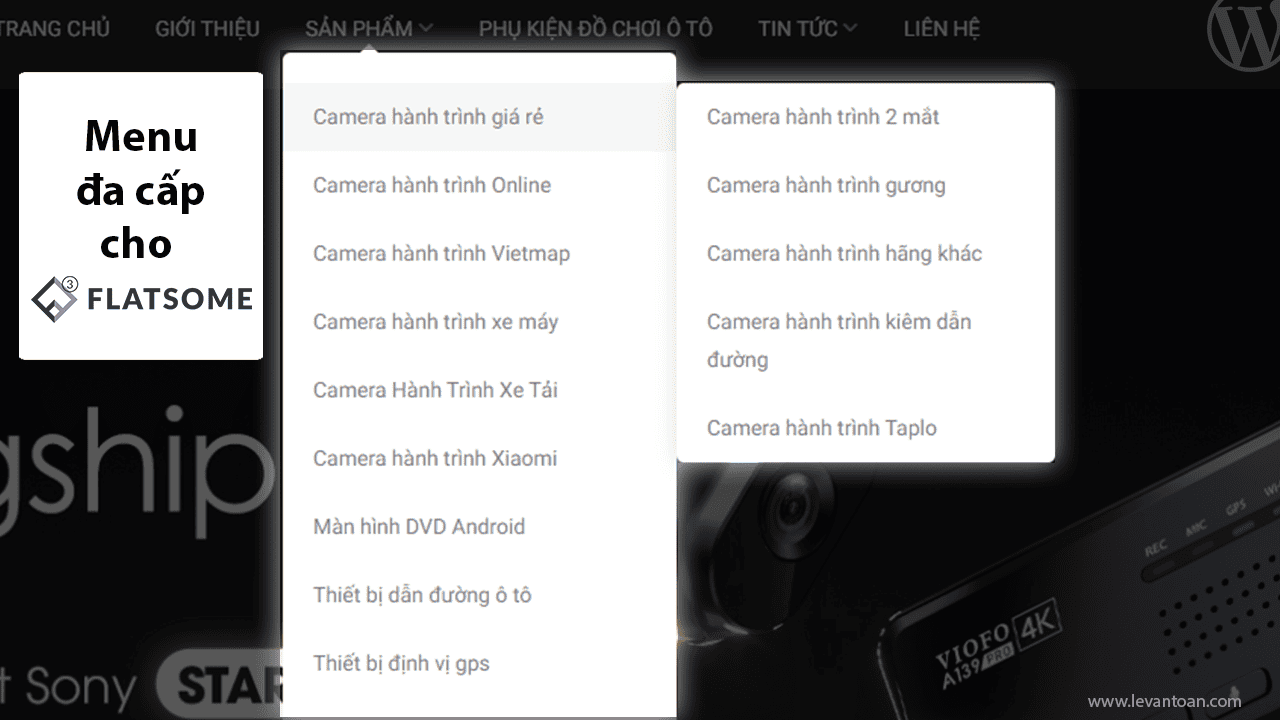
Nếu bạn đã làm với Flatsome thì sẽ biết menu có 2 cấp con trong flatsome sẽ ở dạng ngang. Hôm nay mình sẽ chia sẻ css để cho nó về dạng dọc bình thường nhé

Rất đơn giản, bạn chỉ cần thêm css sau vào menu Flatsome > Advanced > Custom CSS > ALL SCREENS
/*
Css menu đa cấp cho Flatsome
Author: levantoan.com
*/
@media (min-width: 850px){
header#header .nav-dropdown {
display: block;
}
header#header .nav-dropdown ul.sub-menu {
position: absolute;
left: 100%;
top: 0;
background: #fff;
width: 250px;
padding: 0;
display: none !important;
border-radius: 5px;
-webkit-box-shadow: 1px 1px 15px rgb(0 0 0 / 15%);
box-shadow: 1px 1px 15px rgb(0 0 0 / 15%);
}
header#header .nav-dropdown ul.sub-menu a {
white-space: normal;
margin: 0;
padding: 10px 15px;
border: 0;
font-weight: 400;
}
header#header .nav-dropdown li:hover > ul.sub-menu{
display: block !important;
}
header#header .nav-dropdown li {
border-right: 0;
white-space: normal;
width: 100%;
display: block;
position: relative;
}
header#header .nav-dropdown li.menu-item-has-children > a {
font-weight: 400;
text-transform: none;
color: rgba(102,102,102,.85);
}
header#header .nav-dropdown li.active>a {
color: #e82c2a;
}
}
Chúc các bạn thành công!
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
- Bình luận








