- Thêm Ux Builder và chức năng “Insert a template” cho “Custom Post Type” trong theme Flatsome
- Flatsome: Chuyển phân trang của bình luận bài viết từ “kiểu next/prev” sang “tải thêm bằng ajax”
- Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
- Hướng dẫn tạo element mới cho UX Builder – Flatsome Theme
- Hướng dẫn thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome
Flatsome là 1 theme khá hay cho website wordpress + woocommerce để làm website bán hàng. Độ tùy biến khá cao và dễ thao tác.
Nội dung chính:
- Cách kích hoạt thư viện ảnh theo chiều ngang
- Các sửa lỗi hiển thị thư viện ảnh theo chiều ngang
- Demo online
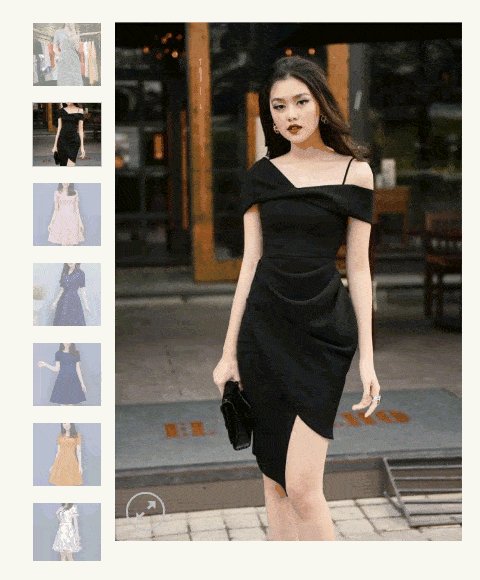
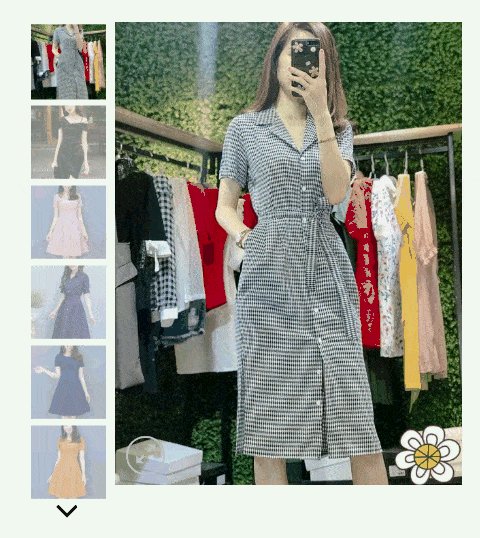
Gần đây tôi có làm 1 dự án trên flatsome và cần sử dụng kiểu hiển thị thư viện ảnh trong sản phẩm ở chiều dọc và rất may mắn là theme đã hỗ trợ. Với 2-3 ảnh thì không sao, nhưng thật không may nếu nhiều hơn từ 4 ảnh trở lên thì lại lỗi với kiểu hiển thị theo chiều dọc. Gallery không chạy slider và bị nhảy tung tóe khi dê chuột qua hoặc click vào ảnh nhỏ (như hình – theme mặc định tính tới thời điểm hiện tại version 3.7.1)
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr

Lỗi hiển thị thư viện ảnh ở dạng dọc – Ảnh levantoan.com
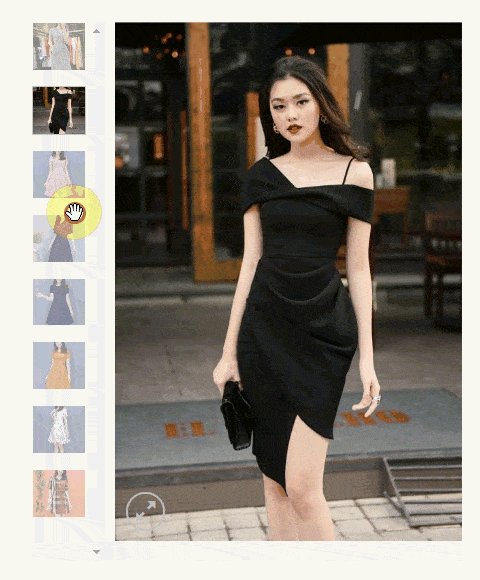
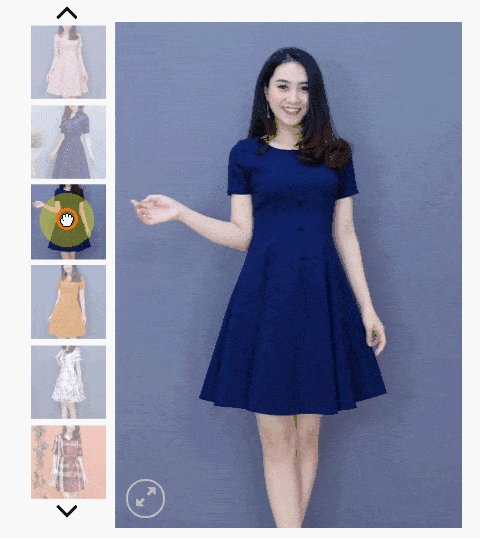
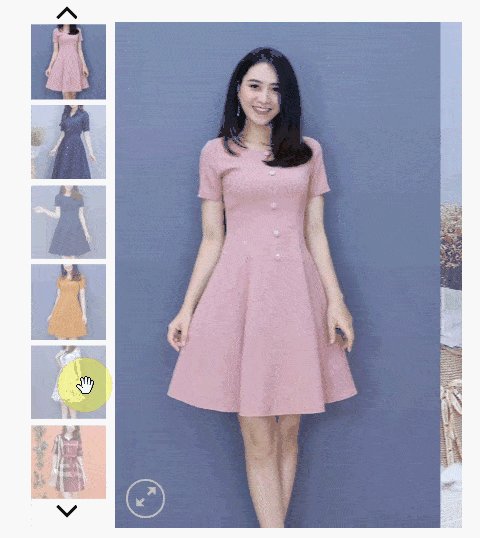
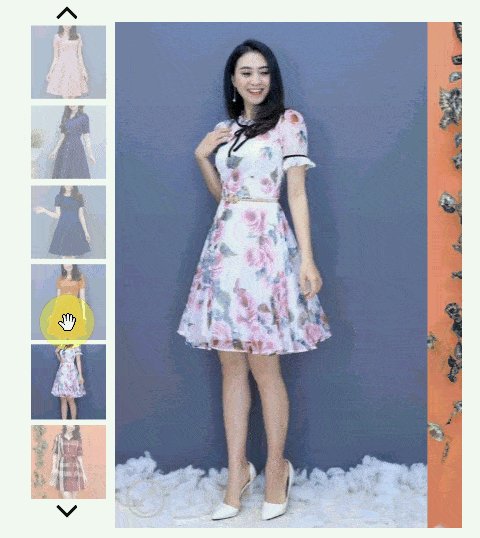
Sau 1 ngày tìm hiểu tôi đã tìm ra cách sửa lỗi hiển thị thư viện ảnh theo chiều dọc trong theme flatsome. Và đây và kết quả sau khi sửa (ảnh bên dưới)

Sau khi sửa lỗi hiển thị ảnh ảnh ở dạng dọc trong flatsome – Ảnh levantoan.com
Cách kích hoạt thư viện hình ảnh theo chiều dọc
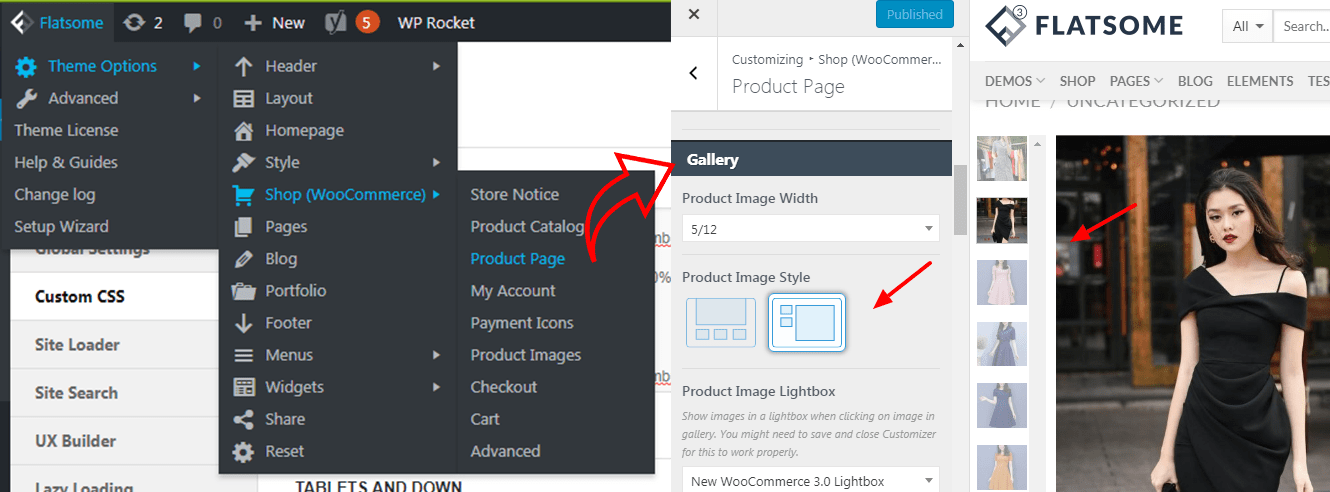
Bạn vào Flatsome -> Theme Options -> Shop (Woocommerce) -> Product Page tiếp sau đó đến mục Gallery và chọn như hình dưới

Kích hoạt thư viện ảnh theo chiều dọc trong flatsome
Cách sửa lỗi hiển thị thư viện ảnh theo chiều dọc trong flatsome
Vậy làm thế nào để có thể sửa lỗi trên trong thời gian chờ theme update?
Rất đơn giản bạn chỉ cần làm theo 2 bước sau đây nhé
Bước 1: Sửa lại tên class
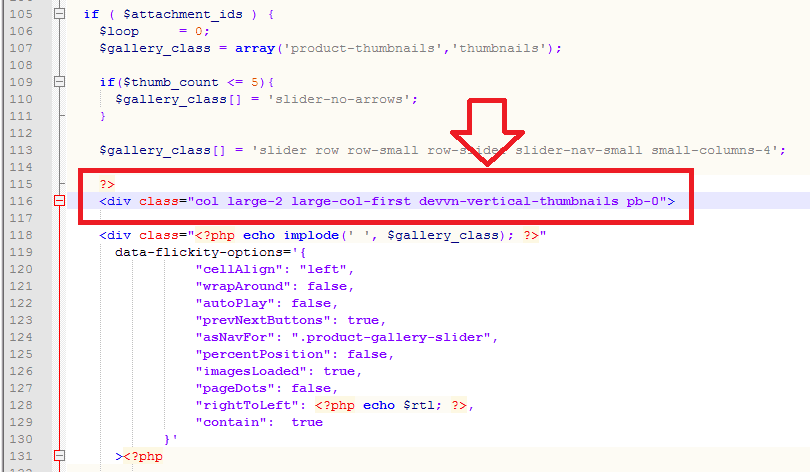
- Nếu bạn làm trên theme gốc thì sửa wp-content/themes/flatsome/woocommerce/single-product/file product-image-vertical.php cụ thể sẽ đổi tên class “vertical-thumbnails” tại dòng 116 thành “devvn-vertical-thumbnails” (như hình dưới)
- Nếu bạn dùng child theme thì copy file wp-content/themes/flatsome/woocommerce/single-product/file product-image-vertical.php từ theme gốc sang folder child theme theo đường dẫn sau wp-content/themes/{tên child theme của bạn}/woocommerce/single-product/file product-image-vertical.php và cũng sửa đổi tên class “vertical-thumbnails” tại dòng 116 thành “devvn-vertical-thumbnails” (như hình dưới)

Bước 2: Thêm css
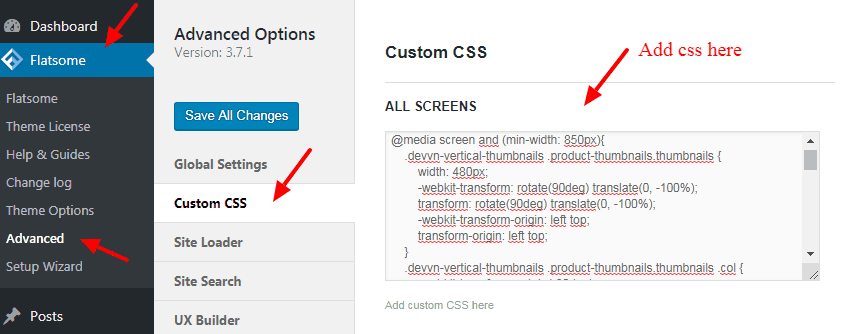
Tại bước này bạn chỉ cần thêm đoạn css sau vào Custom CSS trong Advanced Options là xong nhé

Thêm css – Ảnh levantoan.com
Code css
/*
* Author levantoan.com
*/
@media screen and (min-width: 850px){
.devvn-vertical-thumbnails .product-thumbnails.thumbnails {
width: 480px;
-webkit-transform: rotate(90deg) translate(0, -100%);
transform: rotate(90deg) translate(0, -100%);
-webkit-transform-origin: left top;
transform-origin: left top;
}
.devvn-vertical-thumbnails .product-thumbnails.thumbnails .col {
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
padding: 0;
max-width: 100%;
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
width: 80px;
}
.devvn-vertical-thumbnails .product-thumbnails.thumbnails .flickity-prev-next-button.previous {
opacity: 1;
left: -25px;
transform: translateX(0);
top: 20px;
-ms-transform: translateX(0);
}
.devvn-vertical-thumbnails .product-thumbnails.thumbnails .flickity-prev-next-button.next {
opacity: 1;
right: -25px;
transform: translateX(0);
top: 20px;
-ms-transform: translateX(0);
}
.devvn-vertical-thumbnails .product-thumbnails a:hover img,
.devvn-vertical-thumbnails .product-thumbnails a:hover,
.devvn-vertical-thumbnails .product-thumbnails .is-nav-selected a img,
.devvn-vertical-thumbnails .product-thumbnails .is-nav-selected a {
border-color: transparent !important;
border: 0 !important;
}
.devvn-vertical-thumbnails .product-thumbnails.thumbnails .flickity-viewport {
height: 75px !important;
}
}
Sau khi hoàn thành 2 bước trên thì bây giờ bạn chỉ cần reload lại website và xem kết quả thôi 🙂
Chúc các bạn thành công ^^
- Bình luận












