- 1 số code hữu dụng cho theme Flatsome
- Cách sửa lỗi thư viện ảnh theo chiều dọc trong theme flatsome
- Flatsome: Chuyển phân trang của bình luận bài viết từ “kiểu next/prev” sang “tải thêm bằng ajax”
- Thêm Ux Builder và chức năng “Insert a template” cho “Custom Post Type” trong theme Flatsome
- Hướng dẫn thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome
Nếu bạn đang dùng flatsome cũng sẽ biết trong theme có sẵn mục Portfolio mặc định có slug lần lượt là:
- Post type Portfolio: featured_item
- Portfolio Category : featured_item_category
- Portfolio Tag: featured_item_tag
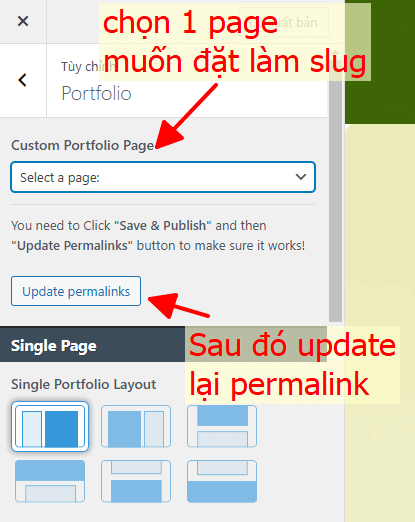
Và mặc định Flatsome cũng có chức năng cho phép người dùng tự thay đổi slug đó thông qua option có sẵn tại menu Flatsome > Theme options > Portfolio > rồi chọn như hình dưới đây là được

Nhưng với cách này, link của bài viết Portfolio rất củ chuối khi bài đó thuộc nhiều category.
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Ví dụ 1 bài trong Portfolio thuộc 2 category cùng lúc thì Flatsome lại code nó thành như sau
your-domain.com/slug-custom/cat1,cat2/slug-bai-viet-portfolio
Cho nên HÃY BỎ QUA CÁCH TRÊN và mình đã phải viết thêm code để tự thay đổi slug của nó, tiện thể chia sẻ lên đây cho ai cần nhé
Mục tiêu bài này sẽ đổi lại slug thành như sau:
- Post type Portfolio: nguyen-lieu
- Portfolio Category : cat-nguyen-lieu
- Portfolio Tag: tag-nguyen-lieu
Bạn chỉ cần thêm code sau vào wp-content/themes/{your-child-theme}/functions.php là được nha
/*
* Custom portfolio permalink
* Author: levantoan.com
* */
add_filter('featured_itemposttype_args', function ($args){
$args['rewrite'] = array(
'slug' => 'nguyen-lieu', //thay bằng slug mong muốn
'with_front' => true,
'pages' => true,
'feeds' => true,
);
return $args;
});
add_filter('featured_itemposttype_category_args', function ($args){
$args['rewrite'] = array(
'slug' => 'cat-nguyen-lieu', //thay bằng slug category mong muốn
'with_front' => true,
'hierarchical' => false,
);
return $args;
});
add_filter('featured_itemposttype_tag_args', function ($args){
$args['rewrite'] = array(
'slug' => 'tag-nguyen-lieu', //thay bằng slug tag mong muốn
'with_front' => true,
'hierarchical' => false,
);
return $args;
});
Sau khi thêm code thì bạn sẽ được dạng như sau
- Demo trang chi tiết bài viết portfolio: https://mypham02.webmau68.com/nguyen-lieu/qua-mac-kham/
- Demo trang Category: https://mypham02.webmau68.com/cat-nguyen-lieu/chat-on-dinh-va-bao-quan/
Chúc các bạn thành công như ý!
- Bình luận








