- Thay đổi cách hiển thị giá cho các Variable Product trong Woocommerce
- Hướng dẫn thêm trường yêu cầu xuất hóa đơn VAT vào Woocommerce
- [Woocommerce] Tạo button Buy Now cho woocommerce
- Cách cài đặt base của danh mục sản phẩm giống với base của trang sản phẩm
- Bỏ phần sidebar của woocommerce trong trang hiển thị sản phẩm
Như bình thường thì Woocommerce không có tiền tệ VNĐ. Vì thế chúng ta cần thêm tiền tệ VNĐ để sử dụng trong quá trình sử dụng plugin woocommerce làm web bán hàng

Cách thêm tiền tệ VNĐ vào woocommerce
Bạn thêm đoạn code sau vào file functions.php trong theme của bạn
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
//Thêm VNĐ cho woo
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['vnd'] = __( 'Việt Nam Đồng', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'vnd': $currency_symbol = 'VNĐ'; break;
}
return $currency_symbol;
}
Sau khi đã thêm vào thì bạn vào Woocommerce->Setting tại thẻ General mục General Options bạn chọn như hình trên
Cài đặt hiển thị tiền tệ VNĐ
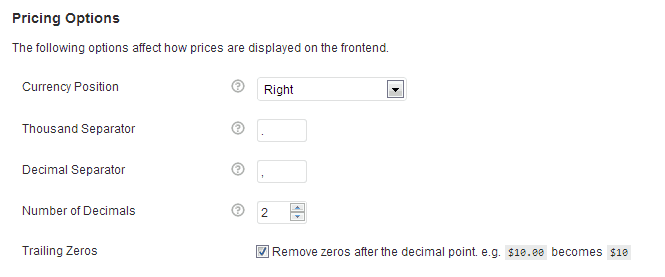
Để phù hợp với người Việt Nam thì chúng ta cần chuyển VNĐ sang bên phải và chuyển dấu “,” thành “.” và dấu “.” thành “,”. Cách làm như sau
vào theo đường dẫn sau Woocommerce -> Setting -> Catalog -> Pricing Options và thay thành như hình dưới đây

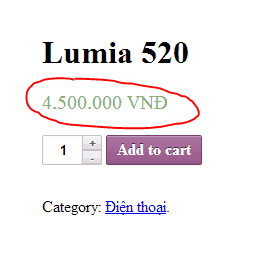
Sau khi cài đặt ta được kết quả như bên dưới

Bây giờ bạn chỉ cần Save change là ok
Chúc các bạn thành công ^^
- Bình luận








