- Thay đổi cách hiển thị giá cho các Variable Product trong Woocommerce
- Thêm field confirm email trong trang checkout của woocommerce
- Woocommerce price filter – Lọc sản phẩm theo khoảng giá
- Thêm lựa chọn tỉnh/thành phố vào form checkout của woocommerce
- Chia sẻ code theo dõi đơn hàng bằng số điện thoại và Order ID trong Woo
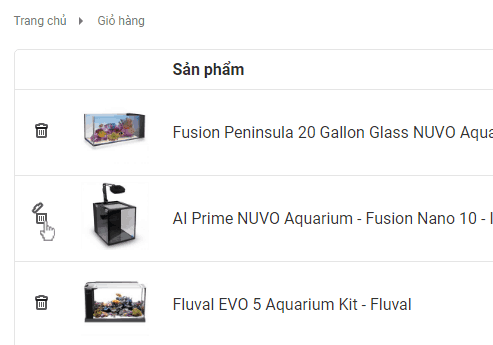
Một ngày đẹp trời bạn không muốn dùng style mặc định của wooommerce cho nút xóa sản phẩm khỏi cart? Hãy dùng đoạn css sau sẽ giúp nút xóa sản phẩm phẩm sinh động hơn nhiểu 😀
Style này học hỏi của trình duyệt chrome nha các bạn. Vào phần quản lý tiện ích của chrome sẽ có 🙂
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Rất đơn giản. Bạn chỉ cần dán đoạn code css này vào theme của bạn là được… bất kỳ chỗ nào dán dc css miễn là có độ ưu tiên cao so với css mặc định của Woocommerce
.woocommerce a.remove,
.woocommerce-mini-cart a.remove{
width: 30px;
height: 22px;
position: relative;
transition: opacity 200ms;
vertical-align: top;
display: block;
-webkit-appearance: none;
background: none;
border: none;
cursor: pointer;
outline: none;
padding: 0;
text-indent: -9999px;
}
.woocommerce a.remove:before, .woocommerce a.remove:after,
.woocommerce-mini-cart a.remove:before, .woocommerce-mini-cart a.remove:after{
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA4AAAAQCAQAAACMnYaxAAAAXUlEQVR4XsWQQQrAQAgD84Pti/JSoaftN1MCdgXxXgYvGfUQyABE4DEIUJmeuKgVlJI5em0RGTesFXXZuLwCzvL2pYbHmfCTNSXxpyyajLGClFy7K1dgaaho7YYovIpO3rju6hYFAAAAAElFTkSuQmCC) 0 0 no-repeat;
left: 8px;
position: absolute;
right: 8px;
top: 2px;
display: inline-block;
content: '';
}
.woocommerce a.remove:before,
.woocommerce-mini-cart a.remove:before{
height: 6px;
transform-origin: -7% 100%;
-moz-transform-origin: -7% 100%;
-webkit-transform-origin: -7% 100%;
transition: transform 150ms;
-moz-transition: transform 150ms;
-webkit-transition: transform 150ms;
width: 14px;
}
.woocommerce a.remove:after,
.woocommerce-mini-cart a.remove:after{
background-position: -1px -4px;
height: 12px;
margin-left: 1px;
margin-right: 2px;
margin-top: 4px;
width: 11px;
}
.woocommerce a.remove:hover:before,
.woocommerce-mini-cart a.remove:hover:before
{
transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
transition: transform 250ms;
-moz-transition: transform 250ms;
-webkit-transition: transform 250ms;
}
.woocommerce a.remove:hover,
.woocommerce-mini-cart a.remove:hover {
background: transparent;
}
Chúc các bạn thành công!
- Bình luận