Có thể bạn quan tâm
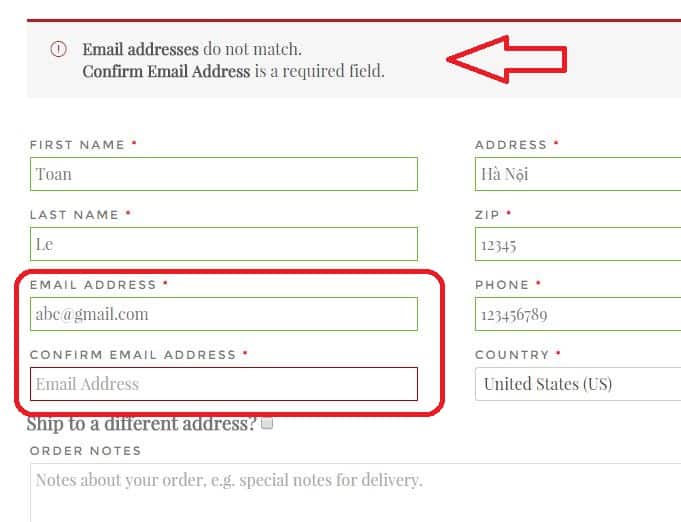
Code dưới đây sẽ giúp các bạn thêm field xác nhận email trong trang checkout của woocommerce mà không cần dùng plugin.
Nếu bạn nào thích dùng plugin thì dùng plugin này WooCommerce Email Validation
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Thêm Confirm Email
Thêm đoạn code sau vào file functions.php của theme đang sử dụng:
/*Xác nhận Email khi checkout*/
// Add second email address field to checkout
add_filter( 'woocommerce_checkout_fields' , 'add_checkout_field' );
function add_checkout_field( $fields = array() ) {
$fields['billing']['billing_email-2'] = array(
'label' => __( 'Confirm Email Address', 'wc_emailvalidation' ),
'placeholder' => _x( 'Email Address', 'placeholder', 'wc_emailvalidation' ),
'required' => true,
'class' => apply_filters( 'woocommerce_confirm_email_field_class', array( 'form-row-first' ) ),
'clear' => true,
'validate' => array( 'email' ),
);
return $fields;
}
// Add default value to second email address field (for WC 2.2+)
add_filter( 'default_checkout_billing_email-2', 'default_field_value' , 10, 2 );
function default_field_value( $value = null, $field = 'billing_email-2' ) {
if ( is_user_logged_in() ) {
global $current_user;
$value = $current_user->user_email;
}
return $value;
}
// Ensure email addresses match
add_filter( 'woocommerce_process_checkout_field_billing_email-2' , 'validate_email_address' );
function validate_email_address( $confirm_email = '' ) {
global $woocommerce;
$billing_email = $woocommerce->checkout->posted['billing_email'];
if( strtolower( $confirm_email ) != strtolower( $billing_email ) ) {
$notice = sprintf( __( '%1$sEmail addresses%2$s do not match.' , 'wc_emailvalidation' ) , '<strong>' , '</strong>' );
if ( version_compare( WC_VERSION, '2.3', '<' ) ) {
$woocommerce->add_error( $notice );
} else {
wc_add_notice( $notice, 'error' );
}
}
return $confirm_email;
}
Chúc các bạn thành công !
- Bình luận