Trong bài này mình sẽ hướng dẫn các bạn các thêm trường yêu cầu xuất hóa đơn VAT vào Woocommerce. Trường này cho phép điền tên công ty, mã số thuế và địa chỉ để chủ shop có thể viết hóa đơn đỏ cho khách hàng khi đơn hoàn thành.

Để làm được viết trên rất đơn giản. Bạn hãy làm tuần tự các bước sau nhé. Code hoàn chỉnh ở cuối bài
Bước 1: Thêm các trường cần thiết vào form checkout
Hãy thêm code dưới đây vào file functions.php của theme bạn đang sử dụng. Trong code đã có css và jquery rồi. Bạn có thể tự tách ra nhé
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
add_action('woocommerce_after_checkout_billing_form','devvn_xuat_hoa_don_vat');
function devvn_xuat_hoa_don_vat(){
?>
<style>
.devvn_xuat_hoa_don_do {
background: #eee;
padding: 10px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
clear: both;
}
.devvn_xuat_vat_wrap {
display: none;
}
label.devvn_xuat_vat_input_label {
display: block;
cursor: pointer;
margin-bottom: 0;
}
.devvn_xuat_vat_wrap fieldset {
margin: 10px 0;
padding: 10px;
background: transparent;
border: 1px solid #b0aeae;
}
.devvn_xuat_vat_wrap fieldset legend {
background: transparent;
padding: 0 5px;
margin: 0 0 0 10px;
font-size: 14px;
display: inline;
width: inherit;
border: 0;
text-transform: none;
color: #000;
}
.devvn_xuat_vat_wrap fieldset p {
margin-bottom: 10px;
}
.devvn_xuat_vat_wrap fieldset p:last-child {
margin-bottom: 0;
}
.vat_active .devvn_xuat_vat_wrap {
display: block;
}
</style>
<div class="devvn_xuat_hoa_don_do">
<label class="devvn_xuat_vat_input_label">
<input class="devvn_xuat_vat_input" type="checkbox" name="devvn_xuat_vat_input" value="1">
Xuất hóa đơn VAT
</label>
<div class="devvn_xuat_vat_wrap">
<fieldset>
<legend>Thông tin xuất hóa đơn:</legend>
<p class="form-row form-row-first" id="billing_vat_company_field">
<label for="billing_vat_company" class="">Tên công ty <abbr class="required" title="bắt buộc">*</abbr></label>
<input type="text" class="input-text " name="billing_vat_company" id="billing_vat_company" placeholder="" value="">
</p>
<p class="form-row form-row-last" id="billing_vat_mst_field">
<label for="billing_vat_mst" class="">Mã số thuế <abbr class="required" title="bắt buộc">*</abbr></label>
<input type="text" class="input-text " name="billing_vat_mst" id="billing_vat_mst" placeholder="" value="">
</p>
<p class="form-row form-row-wide " id="billing_vat_companyaddress_field">
<label for="billing_vat_companyaddress" class="">Địa chỉ <abbr class="required" title="bắt buộc">*</abbr></label>
<span class="woocommerce-input-wrapper"><input type="text" class="input-text " name="billing_vat_companyaddress" id="billing_vat_companyaddress" placeholder="" value=""></span>
</p>
</fieldset>
</div>
</div>
<script type="text/javascript">
(function ($) {
$(document).ready(function () {
function check_vat(){
var parentVAT = $('input.devvn_xuat_vat_input').closest('.devvn_xuat_hoa_don_do');
if($('input.devvn_xuat_vat_input').is(":checked")){
parentVAT.addClass('vat_active');
}else{
parentVAT.removeClass('vat_active');
}
}
check_vat();
$('input.devvn_xuat_vat_input').on('change', function () {
check_vat();
});
});
})(jQuery);
</script>
<?php
}
Bước 2: Xác nhận dữ liệu khách nhập vào đã đủ hay chưa
Hãy thêm code dưới đây vào file functions.php của theme bạn đang sử dụng. Ngay sau đoạn code phía trên
add_action('woocommerce_checkout_process', 'vat_checkout_field_process');
function vat_checkout_field_process()
{
if (isset($_POST['devvn_xuat_vat_input']) && !empty($_POST['devvn_xuat_vat_input'])) {
if (empty($_POST['billing_vat_company'])) {
wc_add_notice(__('Hãy nhập tên công ty') , 'error');
}
if (empty($_POST['billing_vat_mst'])) {
wc_add_notice(__('Hãy nhập mã số thuế') , 'error');
}
if (empty($_POST['billing_vat_companyaddress'])) {
wc_add_notice(__('Hãy nhập địa chỉ công ty') , 'error');
}
}
}
Bước 3: Lưu các giá trị khách nhập vào đơn hàng
Hãy thêm code dưới đây vào file functions.php của theme bạn đang sử dụng. Ngay sau đoạn code phía trên
add_action('woocommerce_checkout_update_order_meta', 'vat_checkout_field_update_order_meta');
function vat_checkout_field_update_order_meta($order_id)
{
$order = wc_get_order($order_id);
if ($order && !is_wp_error($order) && isset($_POST['devvn_xuat_vat_input']) && !empty($_POST['devvn_xuat_vat_input'])) {
$order->update_meta_data('devvn_xuat_vat_input', intval($_POST['devvn_xuat_vat_input']));
if (isset($_POST['billing_vat_company']) && !empty($_POST['billing_vat_company'])) {
$order->update_meta_data('billing_vat_company', sanitize_text_field($_POST['billing_vat_company']));
}
if (isset($_POST['billing_vat_mst']) && !empty($_POST['billing_vat_mst'])) {
$order->update_meta_data('billing_vat_mst', sanitize_text_field($_POST['billing_vat_mst']));
}
if (isset($_POST['billing_vat_companyaddress']) && !empty($_POST['billing_vat_companyaddress'])) {
$order->update_meta_data('billing_vat_companyaddress', sanitize_text_field($_POST['billing_vat_companyaddress']));
}
$order->save();
}
}
Bước 4: Hiển thị thông tin VAT trong đơn hàng
Hãy thêm code dưới đây vào file functions.php của theme bạn đang sử dụng. Ngay sau đoạn code phía trên
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'devvn_after_shipping_address_vat', 99);
function devvn_after_shipping_address_vat($order){
$devvn_xuat_vat_input = $order->get_meta('devvn_xuat_vat_input');
$billing_vat_company = $order->get_meta('billing_vat_company');
$billing_vat_mst = $order->get_meta('billing_vat_mst');
$billing_vat_companyaddress = $order->get_meta('billing_vat_companyaddress');
?>
<p><strong>Xuất hóa đơn:</strong> <?php echo ($devvn_xuat_vat_input) ? 'Có' : 'Không';?></p>
<?php
if($devvn_xuat_vat_input):
?>
<p>
<strong>Thông tin xuất hóa đơn:</strong><br>
Tên công ty: <?php echo $billing_vat_company;?><br>
Mã số thuế: <?php echo $billing_vat_mst;?><br>
Địa chỉ: <?php echo $billing_vat_companyaddress;?><br>
</p>
<?php
endif;
}
Vậy là đã hoàn tất rồi nhé. Chúc các bạn thành công!
Ngoài chức năng xuất hóa đơn VAT. Mình còn các plugin khác liên quan tới vận chuyển và mua nhanh cho Woocommerce. Các bạn tham khảo ở đây nha
- Plugin kết nối Giao Hàng Tiết Kiệm – Woocommerce
- Plguin kết nối ViettelPost – Woocommerce
- Plugin tự cài đặt các phí ship tới quận huyện cho Woocommerce
- Plugin mua hàng nhanh dạng popup. Thuận tiện cho người mua hàng
Tổng kết
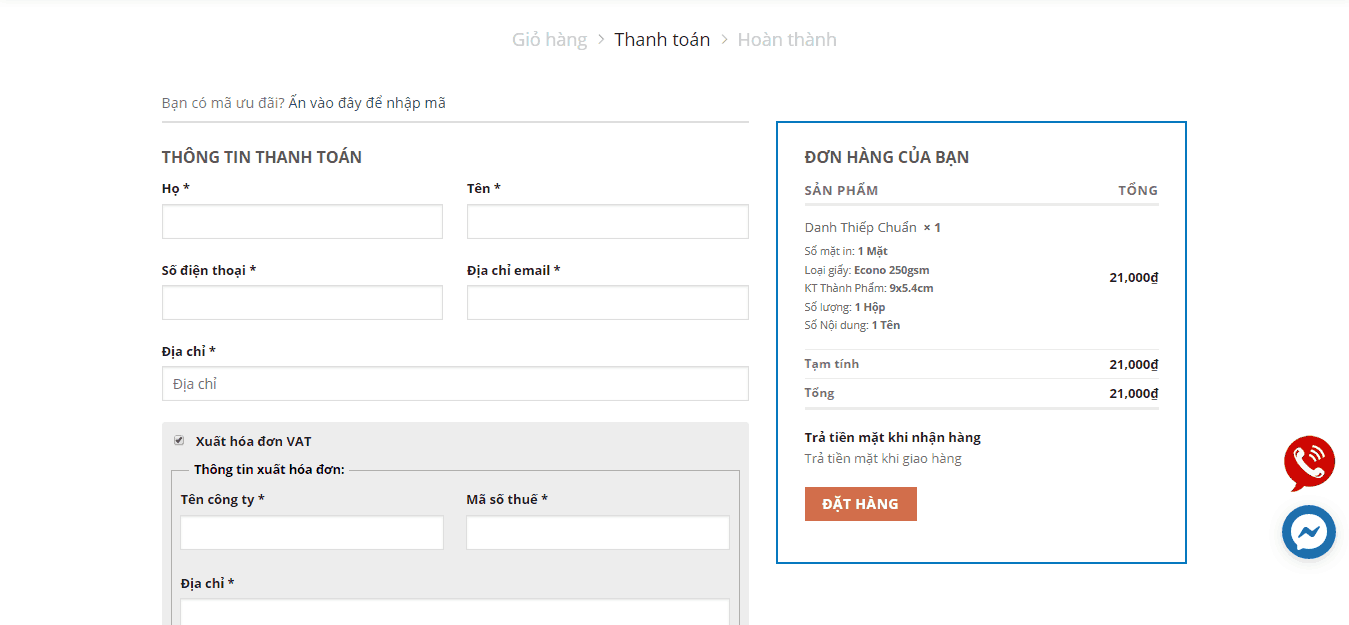
Sau khi làm sẽ có kết quả như sau

Đây là toàn bộ code của bài này. Bỏ qua các bước phía trên. Bạn chỉ cần copy toàn bộ code sau vào dán vào functions.php của theme là được nhé
/*
* Thêm lựa chọn xuất hóa đơn VAT vào checkout
* Code đơn giản để hiển thị trường và hiển thị thông tin công ty trong đơn hàng
* Author: https://levantoan.com
* Thêm vào functions.php của theme
* */
add_action('woocommerce_after_checkout_billing_form','devvn_xuat_hoa_don_vat');
function devvn_xuat_hoa_don_vat(){
?>
<style>
.devvn_xuat_hoa_don_do {
background: #eee;
padding: 10px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
clear: both;
}
.devvn_xuat_vat_wrap {
display: none;
}
label.devvn_xuat_vat_input_label {
display: block;
cursor: pointer;
margin-bottom: 0;
}
.devvn_xuat_vat_wrap fieldset {
margin: 10px 0;
padding: 10px;
background: transparent;
border: 1px solid #b0aeae;
}
.devvn_xuat_vat_wrap fieldset legend {
background: transparent;
padding: 0 5px;
margin: 0 0 0 10px;
font-size: 14px;
display: inline;
width: inherit;
border: 0;
text-transform: none;
color: #000;
}
.devvn_xuat_vat_wrap fieldset p {
margin-bottom: 10px;
}
.devvn_xuat_vat_wrap fieldset p:last-child {
margin-bottom: 0;
}
.vat_active .devvn_xuat_vat_wrap {
display: block;
}
</style>
<div class="devvn_xuat_hoa_don_do">
<label class="devvn_xuat_vat_input_label">
<input class="devvn_xuat_vat_input" type="checkbox" name="devvn_xuat_vat_input" value="1">
Xuất hóa đơn VAT
</label>
<div class="devvn_xuat_vat_wrap">
<fieldset>
<legend>Thông tin xuất hóa đơn:</legend>
<p class="form-row form-row-first" id="billing_vat_company_field">
<label for="billing_vat_company" class="">Tên công ty <abbr class="required" title="bắt buộc">*</abbr></label>
<input type="text" class="input-text " name="billing_vat_company" id="billing_vat_company" placeholder="" value="">
</p>
<p class="form-row form-row-last" id="billing_vat_mst_field">
<label for="billing_vat_mst" class="">Mã số thuế <abbr class="required" title="bắt buộc">*</abbr></label>
<input type="text" class="input-text " name="billing_vat_mst" id="billing_vat_mst" placeholder="" value="">
</p>
<p class="form-row form-row-wide " id="billing_vat_companyaddress_field">
<label for="billing_vat_companyaddress" class="">Địa chỉ <abbr class="required" title="bắt buộc">*</abbr></label>
<span class="woocommerce-input-wrapper"><input type="text" class="input-text " name="billing_vat_companyaddress" id="billing_vat_companyaddress" placeholder="" value=""></span>
</p>
</fieldset>
</div>
</div>
<script type="text/javascript">
(function ($) {
$(document).ready(function () {
function check_vat(){
var parentVAT = $('input.devvn_xuat_vat_input').closest('.devvn_xuat_hoa_don_do');
if($('input.devvn_xuat_vat_input').is(":checked")){
parentVAT.addClass('vat_active');
}else{
parentVAT.removeClass('vat_active');
}
}
check_vat();
$('input.devvn_xuat_vat_input').on('change', function () {
check_vat();
});
});
})(jQuery);
</script>
<?php
}
add_action('woocommerce_checkout_process', 'vat_checkout_field_process');
function vat_checkout_field_process()
{
if (isset($_POST['devvn_xuat_vat_input']) && !empty($_POST['devvn_xuat_vat_input'])) {
if (empty($_POST['billing_vat_company'])) {
wc_add_notice(__('Hãy nhập tên công ty') , 'error');
}
if (empty($_POST['billing_vat_mst'])) {
wc_add_notice(__('Hãy nhập mã số thuế') , 'error');
}
if (empty($_POST['billing_vat_companyaddress'])) {
wc_add_notice(__('Hãy nhập địa chỉ công ty') , 'error');
}
}
}
add_action('woocommerce_checkout_update_order_meta', 'vat_checkout_field_update_order_meta');
function vat_checkout_field_update_order_meta($order_id)
{
$order = wc_get_order($order_id);
if ($order && !is_wp_error($order) && isset($_POST['devvn_xuat_vat_input']) && !empty($_POST['devvn_xuat_vat_input'])) {
$order->update_meta_data('devvn_xuat_vat_input', intval($_POST['devvn_xuat_vat_input']));
if (isset($_POST['billing_vat_company']) && !empty($_POST['billing_vat_company'])) {
$order->update_meta_data('billing_vat_company', sanitize_text_field($_POST['billing_vat_company']));
}
if (isset($_POST['billing_vat_mst']) && !empty($_POST['billing_vat_mst'])) {
$order->update_meta_data('billing_vat_mst', sanitize_text_field($_POST['billing_vat_mst']));
}
if (isset($_POST['billing_vat_companyaddress']) && !empty($_POST['billing_vat_companyaddress'])) {
$order->update_meta_data('billing_vat_companyaddress', sanitize_text_field($_POST['billing_vat_companyaddress']));
}
$order->save();
}
}
add_action( 'woocommerce_admin_order_data_after_shipping_address', 'devvn_after_shipping_address_vat', 99);
function devvn_after_shipping_address_vat($order){
$devvn_xuat_vat_input = $order->get_meta('devvn_xuat_vat_input');
$billing_vat_company = $order->get_meta('billing_vat_company');
$billing_vat_mst = $order->get_meta('billing_vat_mst');
$billing_vat_companyaddress = $order->get_meta('billing_vat_companyaddress');
?>
<p><strong>Xuất hóa đơn:</strong> <?php echo ($devvn_xuat_vat_input) ? 'Có' : 'Không';?></p>
<?php
if($devvn_xuat_vat_input):
?>
<p>
<strong>Thông tin xuất hóa đơn:</strong><br>
Tên công ty: <?php echo $billing_vat_company;?><br>
Mã số thuế: <?php echo $billing_vat_mst;?><br>
Địa chỉ: <?php echo $billing_vat_companyaddress;?><br>
</p>
<?php
endif;
}
Hãy để lại comment hoặc nhắn tin qua facebook cho tôi nếu bạn có bất kỳ câu hỏi nào!
- Bình luận








