Hiện tại HTML5 đã giúp ích cho chúng ta rất nhiều trong việc thiết kế web. một trong những hữu ích to lớn đó phải kể đến là HTML FORM Attributes
HTML5 Form Attributes là gì? Đó là là những thuộc tính trong form mà ta định nghĩa, trước đây cần sự hỗ trợ của java nhưng bjo ta có thể dùng luôn HTML5. Việc thiết kế sẽ gọn nhẹ và thuận tiện hơn rất nhiều ….
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Bjo chúng ta sẽ bắt đầu tìm hiểu các thuộc tính cơ bản nhé ^^
| Search | time | datetime |
| week | datetime-local | |
| Url | month | color |
| Tel | date | |
| Number | range |
TYPE search:

<input type="search" name="search">
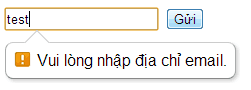
TYPE email:

<input type="email" name="email" required />
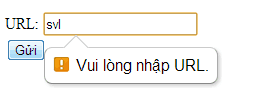
TYPE url:

<input type="url" name="url" required />
TYPE tel: chỉ trong ứng dụng Iphone và android
<input type="tel" name="tel" required />
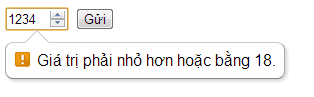
TYPE number:

<input type="number" name="test-number" min="5" max="22" required />
Hoặc
<input type="text" name="test-number" pattern="[0-9]*" required />
TYPE time:
![]()
<input type="time" name="test-time" required />
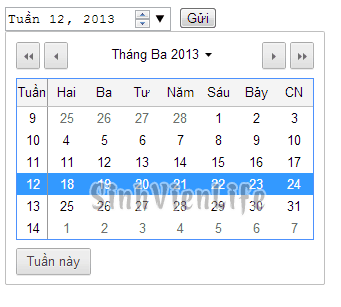
TYPE week:

<input type="week" name="test-week" required />
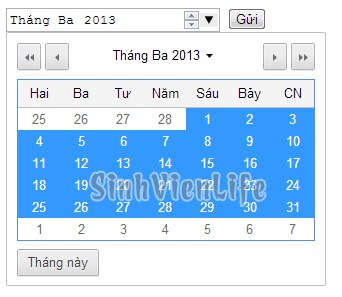
TYPE month:

<input type="month" name="test-month" required />
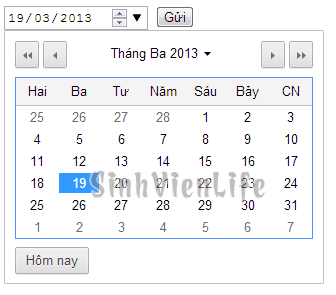
TYPE date:

<input type="date" name="test-date" required />
TYPE range:
![]()
<input type="range" name="test-range" min="1" max="100" value="0" required />
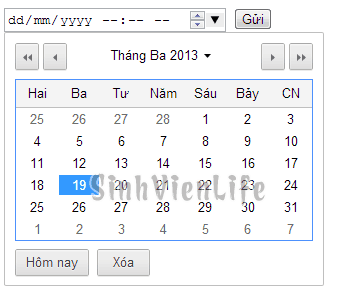
TYPE datetime:
<input type="datetime" name="test-datetime" required />
TYPE datetime-local:

<input type="datetime-local" name="test-datetime-local" required />
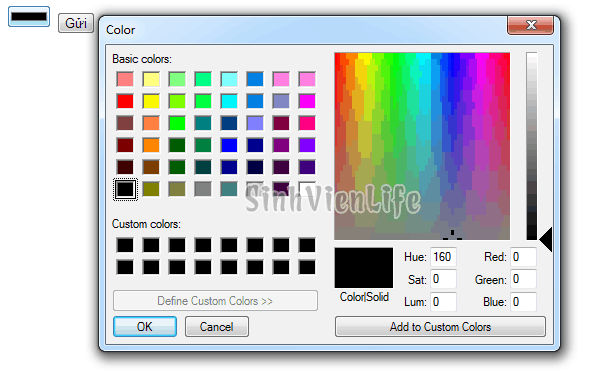
TYPE color:

<input type="color" name="test-color" required />
Chúc các bạn thành công!
- Bình luận












