Bài hôm nay mình sẽ viết về comments của facebook trên web nói chung và wordpress nói riêng nhé. Khi làm xong các thao tác trong bài này bạn có thể tạo riêng cho mình 1 apps của facebook để quản lý comments trên website hay blog của mình rồi ^^
Demo ngay trên bài viết bạn đang đọc hoặc bất kỳ bài viết nào trên levantoan.com đều có tích hợp comments của facebook nhé ^^
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Chú ý: Nếu bạn muốn chỉ là 1 comments bình thường của facebook thôi thì rất đơn giản chỉ cần chèn code là xong, nhưng nếu thế bạn sẽ không thể quản lý được comments trên web. Vì vậy chúng ta mới cần tạo 1 Apps của riêng mình ^^
Cần biết những gì?
Your_App_ID: có được ID App của bạn
User_ID: lấy được id của bạn trên facebook
Nào chúng ta cùng bắt tay vào làm nhé:
Bước 1: Tạo Apps trên facebook
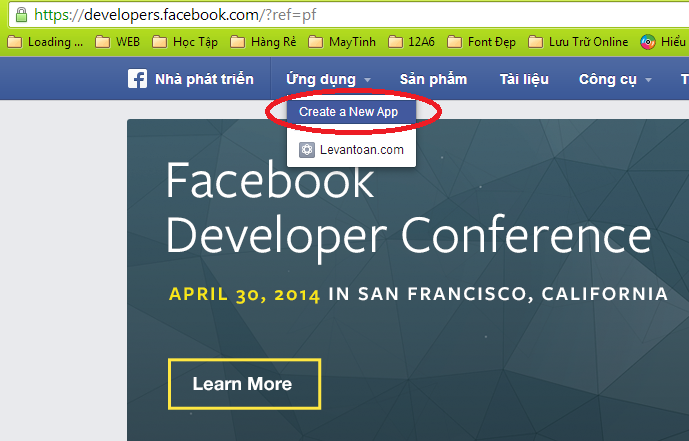
Để tạo app trên facebook bạn vào theo đường dẫn này https://developers.facebook.com/.
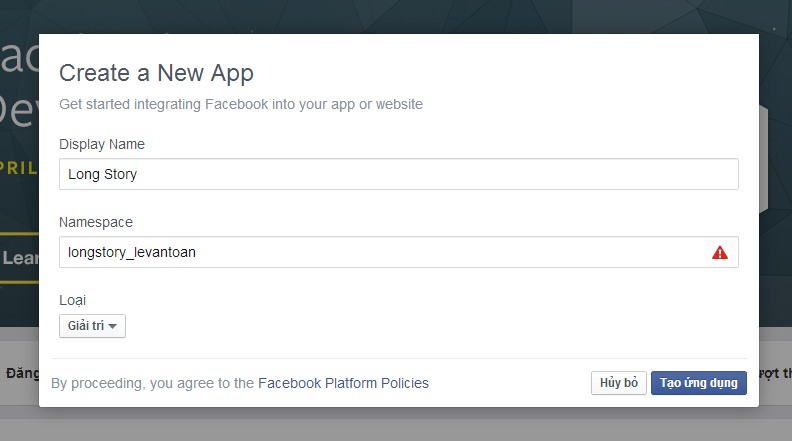
Rồi điền đầy đủ thông tin như trong hình:
Display Name: Tên hiển thị của App
Namespace: Tên của app, giống như kiểu user đó. Tên này ko chứa số, không viết hoa, và không được trùng với bất kỳ ai.
Loại: Chọn 1 thể loại cho App của bạn. VD như giải trí, học tập …
Sau khi điền đầy đủ xong bạn chọn vào “Tạo ứng dụng” sẽ hiện ra khung điền mã bảo mật. bạn điền vào vào “Gửi” là được.
Bước 2: Thiết lập app của bạn.
Đến đây bạn đã có App riêng của mình. Nhưng app này còn ở trạng thái chờ click hoạt chưa được hoạt động.
Tiếp đến bạn chọn vào mục thiết lập bên tay trái và điền thông tin cho phù hợp:
App Domains: bạn điền tên miền website của bạn vào. VD ở đây là “levantoan.com” nhớ là không có http:// và / trong domain nhé.
Email liên hệ: Bạn điền email của mình vào đây.
Tiếp đến bạn chọn vào mục “+ Thêm nền tảng“. sẽ hiện lên như sau bạn chọn vào mục “Trang Web”
Lúc này sẽ có mục mới hiện ra và bạn điền domain mà mình muốn chèn comments vào. VD thế này nhé. Nếu domain muốn chèn comment là levantoan.com thì điền https://levantoan.com/ còn nếu là trang sub của levantoan.com thì điền là http://story.levantoan.com/ chú ý ở đây là có thêm http:// và / ở trong url
OK đến đâu đã thành công dc 50% rồi hehe …
Tiếp đến bạn chọn tiếp mục “Trạng thái và đánh giá” tại đây bạn click chuột vào mũi tên chỉ đỏ để kích hoạt ứng dụng của bạn.
Ok đã tạo và kích hoạt xong App.
Bước 3: Chèn comments vào web
Bạn vào theo đường dẫn https://developers.facebook.com/docs/plugins/comments/ . sau đó thiết lập như hình (Bước thiết lập này ko quan trọng lắm vì mình sẽ thay đổi khi chèn code vào web)
Khi đã cài đặt xong ấn vào “Get Code” để lấy code chèn vào web.
Chú ý nhớ chọn đúng App của mình tạo (Có thể có nhiều app) ở mục khoang đỏ trên hình.
Sau đó bạn chèn đoạn code thứ nhất vào sau thẻ <body> (Trong file header.php) như sau:
<body>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/all.js#xfbml=1&appId=Your_App_ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Nhớ thay Your_App_ID bằng của bạn. Trong VD này là 614553935307813. mà bạn cũng ko cần nhớ vì tự code sinh ra rồi hihi
Tiếp đến chèn đoạn code thứ 2 vào chỗ mà mình muốn hiển thị comments. Thông thường sẽ là trong file single.php. Bạn mở file single.php ra và chèn vào đoạn code sau
<div class="fb-comments" data-href="<?php the_permalink();?>" data-width="100%" data-numposts="15" data-colorscheme="light"></div> </div>
Trong wordpress mục data-href thì để <?php the_permalink();?>. Còn nếu mã nguồn khác thì để khác tùy vào từng mã nguồn nhé.
Khi chèn xong thì chúng ta sẽ được như sau:
Chưa xong đâu … cứ bình tĩnh nhé hihi. Thêm 1 bước nữa thôi ….
Để quản lý được comments bạn chèn đoạn code này vào trong thẻ <head> như sau
<meta property="fb:app_id" content="Your_App_ID"/> <meta property="fb:admins" content="User_ID">
fb:app_id: Sẽ giúp chúng ta quản lý comments. Your_App_ID thay bằng App ID của bạn vd của tôi là 614553935307813
fb:admins: Sẽ giúp bạn nhận được các thông báo khi có người nào đó comments. User_ID là ID của bạn trên facebook của bạn.
Cách lấy User_ID: Bạn vào trang cá nhân của bạn. Sau đó kích vào ảnh đại diện của chính bạn và ID nằm ngay trên đường dẫn như trong hình nhé
Ok đã xong bây giờ chúng ta reload lại trang web hoặc chờ 1 chút cho face xác nhận này nọ chút là sẽ được ^^
Bước 4: Nhận thông báo và quản lý comments
Nếu làm các bước trên mà bạn vẫn không thấy có thông báo khi web có comment thì hãy vào làm 2 bước sau
- Vào Cài đặt -> Cài đặt. Tại đây hãy bật thông báo lên như hình

- Vào Cài đặt -> Người kiểm duyệt. Tại đây hãy thêm người kiểm duyệt vào để nhận thông báo

Từ bây giờ bạn vào theo đường dẫn này để quản lý comments của mình nha. https://developers.facebook.com/tools/comments Hãy chọn đúng App vừa tạo để quản lý comment
Chúc các bạn thành công ^^
- Bình luận