Giới thiệu về Nivo Slider jQuery Plugin
Nivo slider là một thư viện jquery giúp chúng ta làm được 1 slide ảnh tuyệt vời với nhất nhiều hiệu ứng khác nhau (hiện tại là 16 hiệu ứng …wow …. Quá tuyệt vời )… Cùng với 4 giao diện mặc định sẵn có cho ta thoải mái lựa chọn. Nếu không thích mặc định bạn cũng có thể tự chỉnh css để vừa với ý mình ^^
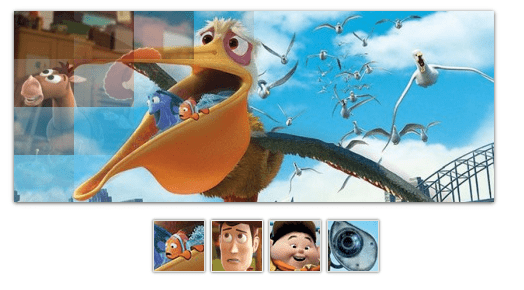
Có hiện thumb thay cho nút ấn hoặc số
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr

Ngoài ra hiện tại Nivo slider hỗ trợ responsive, có thể thích hợp với mọi kích thước màn hình. Phù hợp với xu thế thiết kế web hiện nay.
Hỗ trợ nút next, previous và nút chọn các ảnh rất hữu dụng.
Xem Demo Xem demo với 4 giao diện Download Ví Dụ
Cách sử dụng
Trước tiên bạn hãy tạo ra một file html cơ bản hoặc giao diện web đã hoàn chỉnh của bạn.
Bước 1: chèn thư viện nivo slider vào web (jQuery + Css)
Bạn chèn đoạn code sau vào trước thẻ đóng head </head>. Mục đích là gọi thư viện nivo slider vào và dịnh dạng css mặc định của nivo slider.
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" /> <link rel="stylesheet" href="css/light/light.css" type="text/css" media="screen" /> <!--Thư viện Jquery--> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <!--nivo slider--> <script src="js/jquery.nivo.slider.pack.js"></script>
Như mình đã nói ở trên. Nivo slider có 4 theme mặc định. ở đây mình dùng theme light nên có đường dẫn tớ file css là: css/light/light.css bạn hãy thay đổi để phù hợp với bạn nha. Có trong file down về.
Bước 2: Chèn nội dung html mà bạn muốn hiển thị
Chèn đoạn mã sau vào nơi mà bạn muốn hiển thị slide ảnh.
<div class="slider-wrapper theme-light"> <div id="slider" class="nivoSlider"> <img src="Aviano.jpg" data-thumb="Aviano.jpg" alt="" /> <a href="https://levantoan.com"><img src="United.jpg" data-thumb="United.jpg" alt="" title="Đây là nội dung của thẻ title" /></a> <img src="nuochoa.jpg" data-thumb="nuochoa.jpg" alt="" data-transition="slideInLeft" /> <img src="coach.jpg" data-thumb="coach.jpg" alt="" title="Chỉ cần thêm nội dung vào thẻ title là được" /> </div> </div>
Bạn chú ý:
– Thay toàn bộ link ảnh trên ở thẻ src =”” và data-thumb=”” bằng link ảnh của bạn nhé.
– Để hiện thị caption thì chỉ cần thêm nội dung vào thẻ title. Còn cách khác tham khảo thêm tại đây
– class “theme-light” thay bằng tên theme bạn muốn (có 4 theme tương ứng với 4 folder default, light, dark, bar trong file down về) và nhớ thay lại đường dẫn css ở trên nếu bạn thay đổi class này nhé.
VD: theme-dark hoặc theme-default
Bước 3: Gọi plugin làm việc.
Bạn chèn tiếp đoạn code sau vào trước thẻ head </head> (sau đoạn code ở bước 1 nhé)
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
Hoàn thành
Đến đây bạn chạy thử là đã ok rồi đó…
Code hoàn thành của mình như sau
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Nivo slider demo</title>
<link rel="stylesheet" href="css/nivo-slider.css" type="text/css" media="screen" />
<link rel="stylesheet" href="css/light/light.css" type="text/css" media="screen" />
<!--Thư viện Jquery-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<!--nivo slider-->
<script src="js/jquery.nivo.slider.pack.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('#slider').nivoSlider();
});
</script>
<style type="text/css">
/*phần này không cần thiết cho site bạn nhé*/
.slider-wrapper {
max-width: 660px;
height: auto;
margin-left: auto;
margin-right: auto;
margin-bottom: 30px;
}
</style>
</head>
<body>
<div class="slider-wrapper theme-light">
<div id="slider" class="nivoSlider">
<img src="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-Aviano-660x220-op2.jpg" data-thumb="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-Aviano-660x220-op2.jpg" alt="" />
<a href="http://dev7studios.com"><img src="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-United-660x220-op2.jpg" data-thumb="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-United-660x220-op2.jpg" alt="" title="Đây là nội dung của thẻ title" /></a>
<img src="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-nuochoa-660x220-op1.jpg" data-thumb="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-nuochoa-660x220-op1.jpg" alt="" data-transition="slideInLeft" />
<img src="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-coach-660x220-op1-1.jpg" data-thumb="http://i1116.photobucket.com/albums/k575/privateshoppingclub/banner-coach-660x220-op1-1.jpg" alt="" title="Chỉ cần thêm nội dung vào thẻ title là được" />
</div>
</div>
</body>
</html>
Cài đặt cho nivo slider
Đây là danh sách các hàm có thể cài đặt cho slide được tốt hơn, đẹp hơn
<script type="text/javascript">
$('#slider').nivoSlider({
effect: 'random', // kiểu hiệu ứng, xêm thêm bên dưới
slices: 15, // For slice animations
boxCols: 8, // For box animations
boxRows: 4, // For box animations
animSpeed: 500, // tốc độ slide
pauseTime: 3000, // Thời gian hiện của mỗi slide
startSlide: 0, // Slide hiện lên đầu tiên (0 là slide đầu tiên)
directionNav: true, // Next & Prev navigation
controlNav: true, // 1,2,3... navigation
controlNavThumbs: false, // Hiển thị ảnh nhỏ thay vì nút tròn hoặc số, nhớ cho link ảnh nhỏ vào thẻ data-thumb
pauseOnHover: true, // Dừng slide khi đưa chuột vào
manualAdvance: false, // Nếu để True thì slide sẽ ko tự động chạy
prevText: 'Prev', // Prev directionNav text
nextText: 'Next', // Next directionNav text
randomStart: false, // Nếu để true thì sẽ bắt đầu bằng slide bất kỳ
beforeChange: function(){}, // Làm điều gì đó trước khi chạy mỗi slide
afterChange: function(){}, // Làm điều gì đó sau khi chạy xong mỗi slide
slideshowEnd: function(){}, // Làm điều gì đó khi chạy xong slide cuối cùng
lastSlide: function(){}, // Làm điều gì đó khi chạy slide cuối cùng
afterLoad: function(){} // Làm điều gì đó trước khi chạy slide
});
</script>
List danh sách hiệu ứng của nivo slider
- sliceDown
- sliceDownLeft
- sliceUp
- sliceUpLeft
- sliceUpDown
- sliceUpDownLeft
- fold
- fade
- random
- slideInRight
- slideInLeft
- boxRandom
- boxRain
- boxRainReverse
- boxRainGrow
- boxRainGrowReverse
Mở rộng cho các mã nguồn
Nivo slider đã có trên
Chúc các bạn thành công!
- Bình luận













