Trong bài hôm nay chúng ta sẽ đi tìm hiểu làm cách nào để thêm file jQuery vào trong theme WordPress 1 cách chuẩn nhất. Bình thường chúng ta chèn trực tiếp file jQuery vào theme đúng không nào? Nhưng đúng chuẩn WordPress thì chúng ra không nên chèn trực tiếp mà hãy thêm bằng wp_enqueue_script.
Với các thêm bằng wp_enqueue_script theme sẽ hoạt động tốt với tất cả các plugin đặc biệt là plugin hỗ trợ cache như wp super cache, wp rocket …
Hiểu về wp_enqueue_script và wp_register_script
2 hàm trên có các thông số y hệt nhau nhưng khác nhau ở chỗ. wp_enqueue_script sẽ gọi file script đó ra frontend nhưng wp_register_script chỉ là đăng ký file script đó chứ không include vào theme và không hiển thị ra ngoài frontend cho đến khi mình dùng hàm wp_enqueue_script để gọi nó ra.
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Các thông số của 2 hàm đó.
wp_enqueue_script( string $handle, string $src = ”, array $deps = array(),string|bool|null $ver = false, bool $in_footer = false )
Trong đó:
$handle: là tên (hay là ID) của file script, thông số này là bắt buộc và duy nhất.
$src: Đường dẫn file script
$deps: Định dạng mảng. Chứa các tên của các file script bắt buộc load trước khi tải file script của mình. Ví dụ file script của mình bắt buộc phải có thư viện jquery được load rồi mới đến file của mình thì để là array(‘jquery’)
$ver: là version của file script ví dụ để 1.0.0 hay 1.0.x hoặc x.x.x vvvv
$in_footer: thông số này để true hoặc false. Nghĩa là muốn để file script của mình được load trên <head> hay load dưới <footer> mặc định là false sẽ load trên head khi tải trang
Code PHP – functions.php
Chèn đoạn code sau vào file functions.php trong theme của bạn nhé.
Chú ý: Với cách này bạn đăng ký các file script trước (wp_register_script) sau đó mới gọi nó ra (wp_enqueue_script) . Bạn hoàn toàn có thể gọi trược tiếp bằng hàm wp_enqueue_script mà không cần tới wp_register_script.
/* Đăng ký script có trong theme. */
add_action( 'wp_enqueue_scripts', 'theme_register_scripts', 1 );
function theme_register_scripts() {
/* Đăng ký file script sẽ có trong theme */
wp_register_script( 'functions-js',esc_url( trailingslashit( get_template_directory_uri() ) . 'functions.js'), array( 'jquery' ), '1.0', true );
/* Localize Scripts - Phần này hiểu đơn giản là lấy giá trị script từ PHP */
$php_array = array(
'language' => get_bloginfo( 'language' ),
'URLhome' => get_bloginfo( 'home' )
);
wp_localize_script( 'functions-js', 'php_array', $php_array );
}
/** Gọi file script. */
add_action( 'wp_enqueue_scripts', 'theme_enqueue_scripts' );
function theme_enqueue_scripts() {
/* Gọi file script đã đăng ký ở trên */
wp_enqueue_script( 'functions-js' );
}
Sau khi chèn xong view code ta sẽ được như sau.
Code jQuery – functions.js
thêm file với tên functions.js rồi thêm code sau vào. Lưu ngang hàng với functions.php nhé. Nếu để trong folder con thì thay lại đường dẫn lúc đăng ký script là được
// JavaScript Document
(function($) {
$(document).ready(function(){
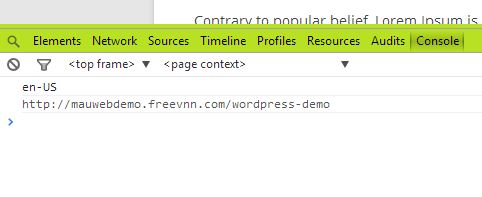
console.log( php_array.language );
console.log( php_array.URLhome );
});
})(jQuery);
Đã xong. Đến đây bạn ra F5 lại trangg web rồi ấn F12 để kiểm tra nhé. kết quả đây…
 Tìm hiểu thêm về wp_register_script
Tìm hiểu thêm về wp_register_script
Chúc các bạn thành công ^^
- Bình luận













