Khi chúng ta có mật khẩu hoặc 1 chuỗi ký tự gì đó muốn chia sẻ với mọi người nhưng không muốn hiển thị luôn mà muốn người dùng chờ đợi một khoảng thời gian nào đó sau khi ấn nút hiển thị mật khẩu mới hiển thị ra cho người dùng xem thì đoạn code dưới đây sẽ giúp bạn làm việc đó.
Mục đích chính vẫn là kéo thêm thời gian người dùng ở lại trên site của mình, việc này rất tốt cho SEO và được nhiều site áp dụng
Ngoài ra code này còn được phục vụ cho plugin “Plugin yêu cầu nhập mật khẩu để xem tiếp nội dung” các bác có thể xem thêm ạ
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr

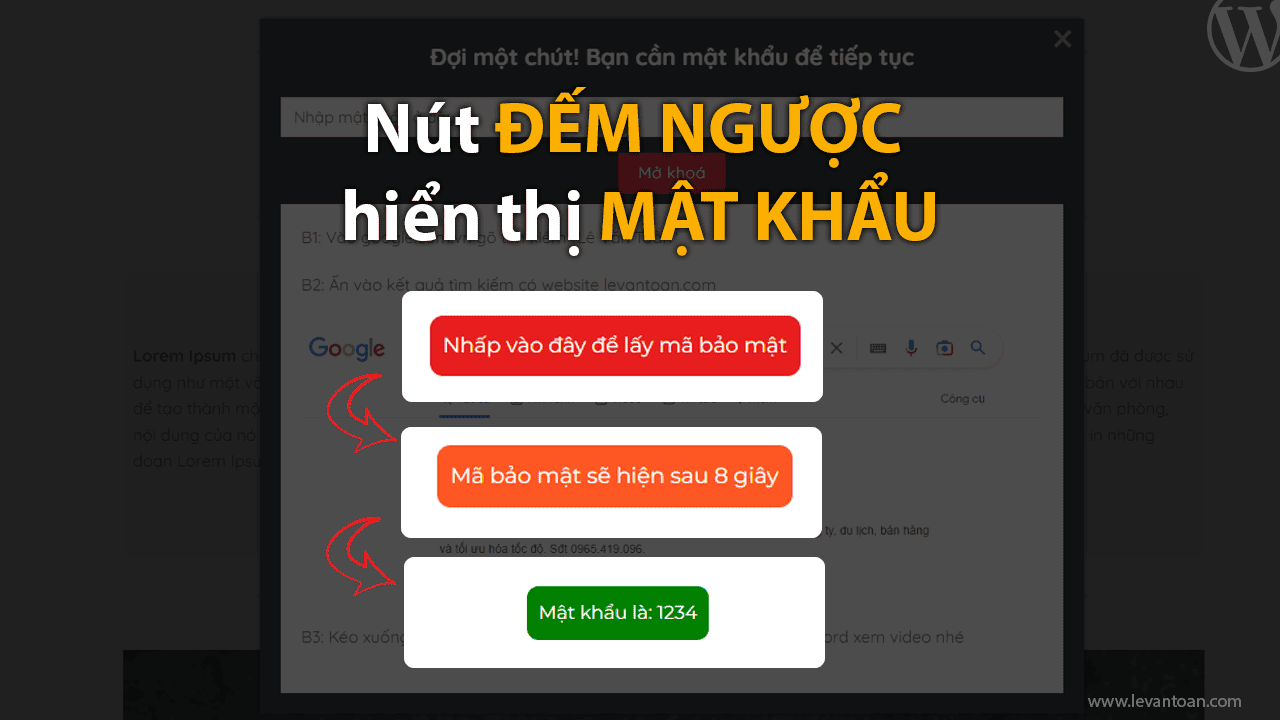
Code đếm ngược hiển thị mật khẩu
Trước tiên bạn chỉ cần dán code sau vào wp-content/themes/{YOUR-THEME}/functions.php nhé
/*
* Code đếm ngược để hiển thị mật khẩu
* Cách dùng [pass_countdown code="1234"]
* Author: levantoan.com
* */
add_shortcode('pass_countdown', 'devvn_passvideo_button_countdown_func');
function devvn_passvideo_button_countdown_func($atts)
{
$atts = shortcode_atts(array(
'time' => 10,
'code' => '',
'before_code' => '',
'title' => 'Nhấp vào đây để lấy mã bảo mật',
'mess' => 'Mã bảo mật sẽ hiện sau %s giây',
), $atts, 'button_countdown');
$time = isset($atts['time']) ? intval($atts['time']) : 10;
$code = isset($atts['code']) ? sanitize_text_field($atts['code']) : '';
$title = isset($atts['title']) ? sanitize_text_field($atts['title']) : '';
$mess = isset($atts['mess']) ? sanitize_text_field($atts['mess']) : '';
$before_code = isset($atts['before_code']) ? sanitize_text_field($atts['before_code']) : '';
ob_start();
?>
<span data-counter="<?php echo $time;?>" data-mess="<?php echo esc_attr($mess);?>" data-before="<?php echo esc_attr($before_code);?>" data-code="<?php echo esc_attr(base64_encode($code));?>" class="coundownmobile" onclick="startcountdown(this); this.onclick=null;">
<?php echo $title;?>
</span>
<?php
return ob_get_clean();
}
add_action('wp_footer', 'countdown_script');
function countdown_script(){
?>
<style>
.coundownmobile{
background: #e81e1e;
border-radius: 10px;
border: none;
color: #ffffff;
display: inline-block;
text-align: center;
padding: 10px;
outline: none;
cursor: pointer;
}
.coundownmobile.countdown-loading {
background: #FF5722;
}
.coundownmobile.countdown-done {
background: green;
}
</style>
<script type="text/javascript">
function startcountdown(btn){
btn.classList.add("countdown-loading");
let counter = btn.getAttribute('data-counter');
let $code = btn.getAttribute('data-code');
let mess = btn.getAttribute('data-mess');
let before = btn.getAttribute('data-before');
let startcountdown = setInterval(function(){
counter--;
btn.innerHTML = mess.replace(/%s/gi, counter);
if(counter == 0){
if($code) {
btn.innerHTML = before + ' ' + atob($code);
btn.classList.add("countdown-done");
}
clearInterval(startcountdown);
return false;
}}, 1000);
}
</script>
<?php
}
Cách dùng như sau. Bạn dùng shortcode [pass_countdown] để hiển thị nút đếm ngược
Các tham số cụ thể như sau:
- time: Đây là thời gian đếm ngược. Tính theo giây. Mặc định là 10
- code: Là mã, mật khẩu muốn chia sẻ
- before_code: là đoạn text phía trước mật khẩu trên
- title: là tên nút khi chưa ấn
- mess: là dòng thông báo đếm ngược sau khi ấn nút. %s là số giây còn lại
Ví dụ cụ thể
Ví dụ bạn muốn hiển thị đếm ngược 20s sẽ hiển thị mật khẩu 1234 thì shortcode sẽ như sau
[pass_countdown code="1234" time="20"]
Chúc các bạn thành công^^
- Bình luận








