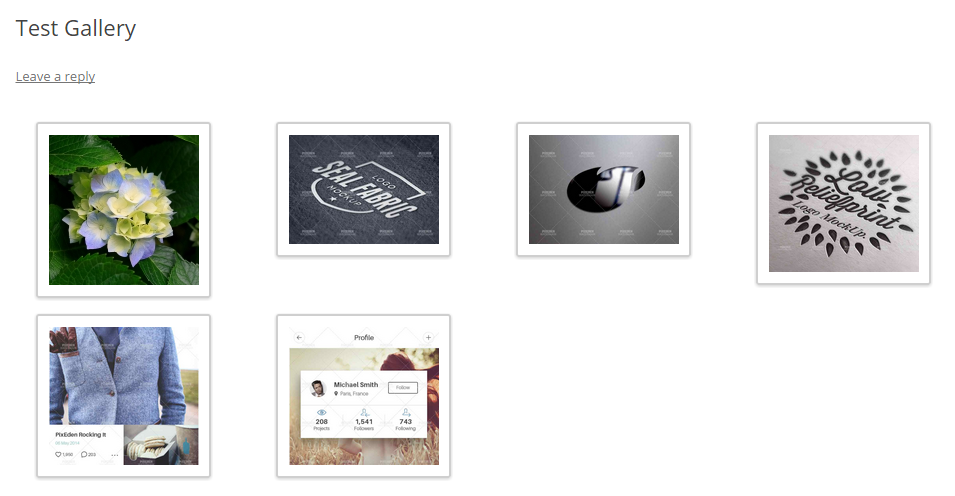
Mặc định khi thêm wordpress gallery thì khi hiển thị sẽ hiển thị ảnh thumbnail là 150 x 150
Hôm nay chúng ta sẽ thay đổi nó nhé.
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Cách 1: Sửa trong admin
Cách này không được khuyến khích cho lắm ^^
Cách 2: Thêm biến vào shortcode
Ví dụ:
[ gallery columns=”2″ ids=”12975,12954,12955,12953,12943,12941″]
Thành
[ gallery size=”medium” columns=”3″ ids=”12975,12954,12955,12953,12943,12941″]
chú ý: nhớ bỏ đấu cách ” ” ở chỗ “[ gallery” nhé
Cách 3: Chèn code vào functions.php
Xoá biến columns đi
Ví dụ:
[ gallery columns=”2″ ids=”12975,12954,12955,12953,12943,12941″]
Thành
[ gallery ids="12975,12954,12955,12953,12943,12941"]
Sau đó Chèn đoạn code sau vào functions.php trong theme của bạn nhé
//Adds gallery shortcode defaults of size="medium" and columns="2"
function amethyst_gallery_atts( $out, $pairs, $atts ) {
$atts = shortcode_atts( array(
'columns' => '3', //Số ảnh trên 1 hàng
'size' => 'medium',//Thay đổi thành size ảnh mà bạn muốn
), $atts );
$out['columns'] = $atts['columns'];
$out['size'] = $atts['size'];
return $out;
}
add_filter( 'shortcode_atts_gallery', 'amethyst_gallery_atts', 10, 3 );
Kết quả:
How to Get Larger Images in a WordPress Gallery
- Bình luận