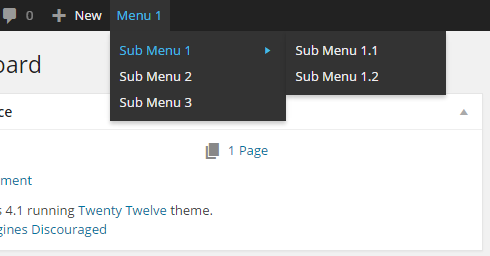
Như các bạn nhìn thấy trong hình. Hôm nay chúng ta sẽ cùng làm để được menu kiểu như vậy nha. Sử dụng lúc cần. nhiều khi khách yêu cầu cũng hay lắm chứ ^^
Thêm menu vào bên trái admin bar
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Chúng ta sẽ dùng các hàm như add_menu, add_node và add_action(‘admin_bar_menu’, ”,”);
Thêm đoạn code sau vào file functions.php của theme nhé.
function add_menu_admin_bar_link() {
global $wp_admin_bar;
//Add menu
$args = array(
'id' => 'menu_id',
'title' => __('Menu 1'),
'href' => __('https://levantoan.com'),
);
$wp_admin_bar->add_menu( $args );
//Add child menu
$args = array(
'id' => 'child_menu_id',
'title' => 'Sub Menu 1',
'href' => __('https://levantoan.com'),
'parent'=> 'menu_id'
);
$wp_admin_bar->add_node( $args );
//Add child menu 1.1
$args = array(
'id' => 'child_menu_id_2',
'title' => 'Sub Menu 1.1',
'href' => __('https://levantoan.com'),
'parent'=> 'child_menu_id'
);
$wp_admin_bar->add_node( $args );
//Add child menu 1.2
$args = array(
'id' => 'child_menu_id_3',
'title' => 'Sub Menu 1.2',
'href' => __('https://levantoan.com'),
'parent'=> 'child_menu_id'
);
$wp_admin_bar->add_node( $args );
//Add child menu 2
$args = array(
'id' => 'child_menu2_id',
'title' => 'Sub Menu 2',
'href' => __('https://levantoan.com'),
'parent'=> 'menu_id'
);
$wp_admin_bar->add_node( $args );
//Add child menu 3
$args = array(
'id' => 'child_menu3_id',
'title' => 'Sub Menu 3',
'href' => __('https://levantoan.com'),
'parent'=> 'menu_id'
);
$wp_admin_bar->add_node( $args );
}
add_action('admin_bar_menu', 'add_menu_admin_bar_link',81);
Chúng ta nhìn thấy có số 81 trên hàm add_actions. Vậy số đó ý nghĩa là gì?
Số đó là vị trí menu. người ta gọi đó là menu_position. Sau đây là liệt kê các vị trí menu mặc định. Các bạn dựa vào đó để thay đổi cho phù hợp với yêu cầu nha.
wp_admin_bar_wp_menu – 10
wp_admin_bar_my_sites_menu – 20
wp_admin_bar_site_menu – 30
wp_admin_bar_updates_menu – 40
wp_admin_bar_comments_menu – 60
wp_admin_bar_new_content_menu – 70
wp_admin_bar_edit_menu – 80
Thêm menu vào bên phải của admin bar
Để làm điều này chúng ta sẽ dùng tới add_action(‘wp_before_admin_bar_render’, ”);
Chèn đoạn code sau vào file functions.php của theme nhé
function admin_tool_bar($wp_admin_bar){
global $wp_admin_bar;
$args = array(
'id' => 'my_menu_before_admin',
'title' =>__('Menu right 1'),
'href' => __('https://levantoan.com'),
'parent' => 'top-secondary'
);
$wp_admin_bar->add_node($args);
$args = array(
'id' => 'my_sub_menu_before_admin',
'title' =>__('Sub Menu right 1'),
'href' => __('https://levantoan.com'),
'parent' => 'my_menu_before_admin'
);
$wp_admin_bar->add_node($args);
$args = array(
'id' => 'my_sub_menu_before_admin1.1',
'title' => __('Sub Menu right 1.1'),
'href' => __('https://levantoan.com'),
'parent' => 'my_sub_menu_before_admin'
);
$wp_admin_bar->add_node($args);
$args = array(
'id' => 'my_sub_menu_before_admin2',
'title' =>__('Sub Menu right 2'),
'href' => __('https://levantoan.com'),
'parent' => 'my_menu_before_admin'
);
$wp_admin_bar->add_node($args);
}
add_action('wp_before_admin_bar_render', 'admin_tool_bar');
Ngoài ra bạn có thể xem bài viết tuỳ chỉnh trang admin để thay đổi nhiều hơn trên admin bar nhé
Chúc các bạn thành công^^
- Bình luận