Từ những phiên bản WordPress gần đây (mới nhất tính tới bây giờ là 4.7.3) có nhiều công cụ của trình soạn thảo đã bị ẩn đi. Và một trong số đó là căn lề 2 bên (Justify), chọn size và font chữ … Trong bài này chúng ta chỉ cần thêm 1 đoạn code thôi là đã có thể hiện những công cụ đó ra rồi.

Hướng dẫn kích hoạt khung soạn thảo đầy đủ cho WordPress
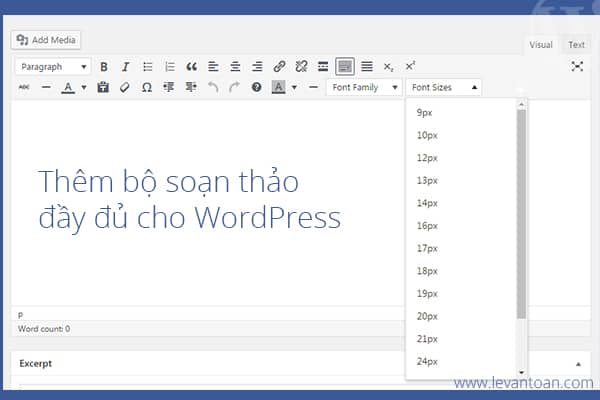
Để kích hoạt được khung soạn thảo đầy đủ như trên hình bạn chỉ cần copy đoạn code sau vào file functions.php của theme bạn đang sử dụng nhé
if ( ! function_exists( 'devvn_ilc_mce_buttons' ) ) {
function devvn_ilc_mce_buttons($buttons){
array_push($buttons,
"alignjustify",
"subscript",
"superscript"
);
return $buttons;
}
add_filter("mce_buttons", "devvn_ilc_mce_buttons");
}
if ( ! function_exists( 'devvn_ilc_mce_buttons_2' ) ) {
function devvn_ilc_mce_buttons_2($buttons){
array_push($buttons,
"backcolor",
"anchor",
"fontselect",
"fontsizeselect",
"cleanup"
);
return $buttons;
}
add_filter("mce_buttons_2", "devvn_ilc_mce_buttons_2");
}
// Customize mce editor font sizes
if ( ! function_exists( 'devvn_mce_text_sizes' ) ) {
function devvn_mce_text_sizes( $initArray ){
$initArray['fontsize_formats'] = "9px 10px 12px 13px 14px 16px 17px 18px 19px 20px 21px 24px 28px 32px 36px";
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'devvn_mce_text_sizes' );
}
Trong đoạn code trên mình có chia đều các button ra làm 2 dòng để nhìn được đẹp hơn. Các bạn hoàn toàn có thể thêm hoặc bớt các công cụ cũng như sắp xếp nó ở các dòng khác nhau. Các vị trí bao gồm: mce_buttons, mce_buttons_2, mce_buttons_3, mce_buttons_4. Như trong đoạn code trên mình có dùng mce_buttons và mce_buttons_2
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Mặc định chọn size là pt. Mình có thêm đoạn code để chuyển về px. Bạn hoàn toàn có thể xóa nó đi nếu muốn để đơn vị là pt hoặc có thể thêm bớt các size nhé
Chỉnh tinymce với theme Flatsome
Với các bạn đang sử dụng theme Flatsome thì hãy bỏ qua đoạn code trên và gán đoạn code này vào functions.php của theme bạn đang dùng là được nhé (Child theme).
<?php
if ( ! function_exists( 'devvn_ilc_mce_buttons' ) ) {
function devvn_ilc_mce_buttons($buttons){
array_push($buttons,
"alignjustify",
"subscript",
"superscript"
);
return $buttons;
}
add_filter("mce_buttons", "devvn_ilc_mce_buttons");
}
if ( ! function_exists( 'devvn_ilc_mce_buttons_2' ) ) {
function devvn_ilc_mce_buttons_2($buttons){
array_push($buttons,
"fontselect",
"cleanup"
);
return $buttons;
}
add_filter("mce_buttons_2", "devvn_ilc_mce_buttons_2", 9999);
}
function flatsome_editor_text_sizes($initArray){
$initArray['fontsize_formats'] = "9px 10px 12px 13px 14px 16px 17px 18px 19px 20px 21px 24px 28px 32px 36px";
return $initArray;
};
Bạn không muốn code? Bạn thích dùng plugin? Bạn hãy dùng plugin TinyMCE Advanced nhé 🙂 https://wordpress.org/plugins/tinymce-advanced/
Chúc các bạn thành công^^
- Bình luận








