- 1 số code hữu dụng cho theme Flatsome
- Cách sửa lỗi thư viện ảnh theo chiều dọc trong theme flatsome
- Hướng dẫn thay đổi cách hiển thị giá và mô tả ngắn của biến thể trong Woo
- Hướng dẫn tạo element mới cho UX Builder – Flatsome Theme
- Hướng dẫn thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome
Vấn đề: Khi bạn phát triển website và có nhu cầu thêm 1 Custom Post Type (CPT) riêng ngoài Post, Page, Portfolio… và trang chi tiết của CPT này đều có layout giống nhau chỉ thay đổi nội dung lại cho phù hợp của từng trang chi tiết lúc này sẽ cần tới “Layout chung” để thêm nhanh mỗi khi thêm bài mới đúng không?
Ví dụ cụ thể: Tạo 1 CPT chi nhánh nhà hàng. Các trang chi nhánh đều có layout chung nhưng hình ảnh và thông tin khác nhau
Giải quyết vấn đề: Vậy lúc này mình sẽ dùng ux builder dựng một chi nhánh trước. Dựng layout bằng Ux builder thật chuẩn chỉnh. Sau đó dùng nội dung của chi nhánh này để làm template cho các chi nhánh khác (Nội dung này chính là nội dung file branches.txt ở bước 4 bên dưới)
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Chú ý: bài viết này dành riêng cho theme Flatsome
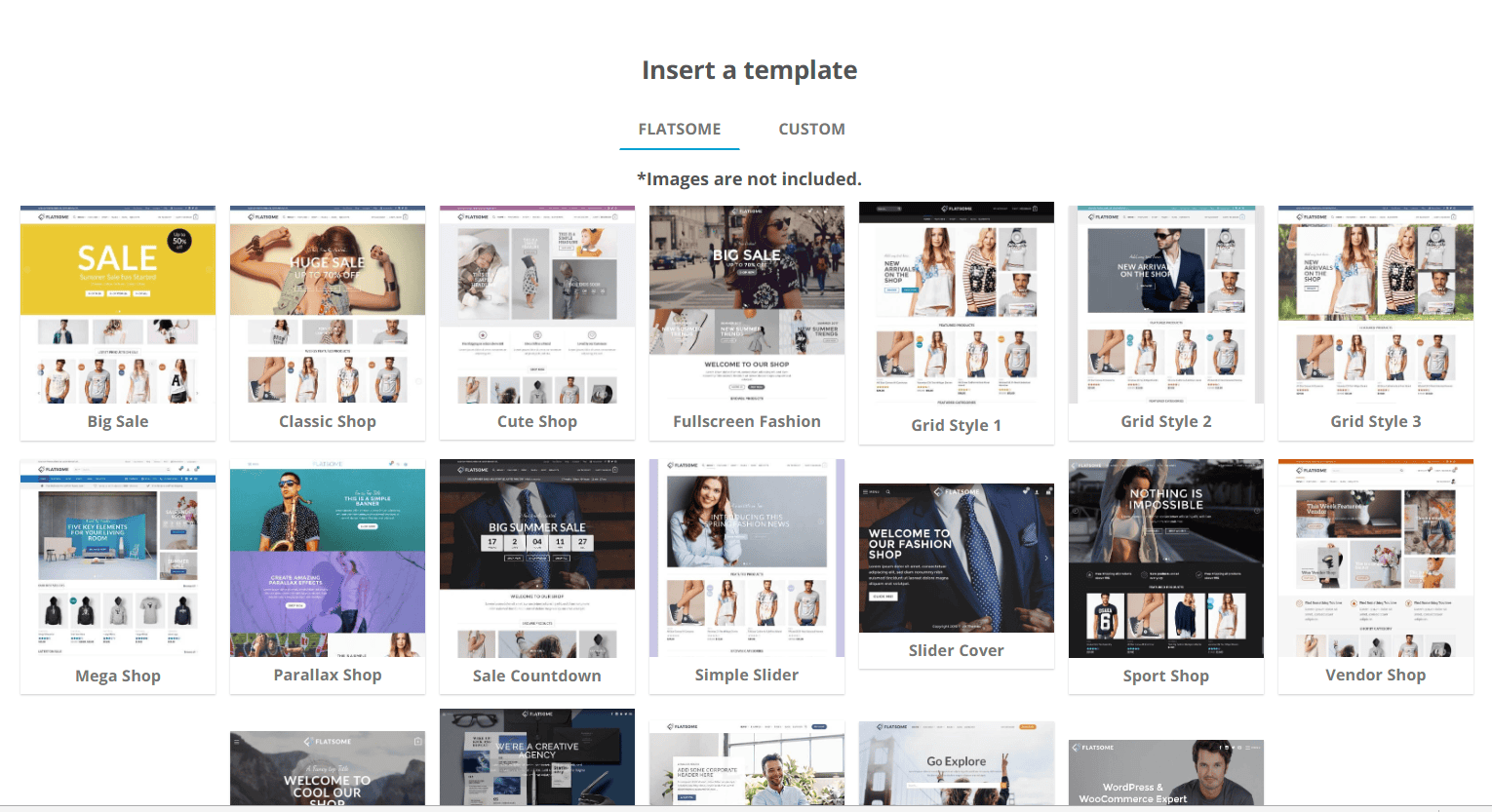
Chức năng “Insert a template” là gì?
Đây là chức năng trong theme Flatsome, giúp cho chúng ta với 01 click đã có được layout mong muốn. Mặc định Flatsome cũng có nhiều template sẵn, và hôm nay chúng ta tạo thêm các template khác nhé

Các bước thực hiện như sau
Bước 1: Tạo CPT Branches.
Mình hay dùng công cụ này để tạo CPT https://generatewp.com/post-type/ vừa nhanh, lại đầy đủ còn chuẩn nữa nha. Sau khi nhập đủ thông tin và có mã thì bỏ code đó vào wp-content/themes/{your-theme}/functions.php nhé. Với ví dụ này thì mình có code như sau
function our_branches_func() {
$labels = array(
'name' => _x( 'Our Branches', 'Post Type General Name', 'devvn' ),
'singular_name' => _x( 'Our Branches', 'Post Type Singular Name', 'devvn' ),
'menu_name' => __( 'Our Branches', 'devvn' ),
'name_admin_bar' => __( 'Our Branches', 'devvn' ),
'archives' => __( 'Item Archives', 'devvn' ),
'attributes' => __( 'Item Attributes', 'devvn' ),
'parent_item_colon' => __( 'Parent Item:', 'devvn' ),
'all_items' => __( 'All Items', 'devvn' ),
'add_new_item' => __( 'Add New Item', 'devvn' ),
'add_new' => __( 'Add New', 'devvn' ),
'new_item' => __( 'New Item', 'devvn' ),
'edit_item' => __( 'Edit Item', 'devvn' ),
'update_item' => __( 'Update Item', 'devvn' ),
'view_item' => __( 'View Item', 'devvn' ),
'view_items' => __( 'View Items', 'devvn' ),
'search_items' => __( 'Search Item', 'devvn' ),
'not_found' => __( 'Not found', 'devvn' ),
'not_found_in_trash' => __( 'Not found in Trash', 'devvn' ),
'featured_image' => __( 'Featured Image', 'devvn' ),
'set_featured_image' => __( 'Set featured image', 'devvn' ),
'remove_featured_image' => __( 'Remove featured image', 'devvn' ),
'use_featured_image' => __( 'Use as featured image', 'devvn' ),
'insert_into_item' => __( 'Insert into item', 'devvn' ),
'uploaded_to_this_item' => __( 'Uploaded to this item', 'devvn' ),
'items_list' => __( 'Items list', 'devvn' ),
'items_list_navigation' => __( 'Items list navigation', 'devvn' ),
'filter_items_list' => __( 'Filter items list', 'devvn' ),
);
$rewrite = array(
'slug' => 'branches',
'with_front' => true,
'pages' => true,
'feeds' => true,
);
$args = array(
'label' => __( 'Our Branches', 'devvn' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'thumbnail', 'custom-fields', 'excerpt'),
'menu_icon' => 'dashicons-buddicons-buddypress-logo',
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'menu_position' => 5,
'show_in_admin_bar' => true,
'show_in_nav_menus' => true,
'can_export' => true,
'has_archive' => false,
'exclude_from_search' => false,
'publicly_queryable' => true,
'rewrite' => $rewrite,
'capability_type' => 'page',
);
register_post_type( 'our_branches', $args );
}
add_action( 'init', 'our_branches_func', 0 );

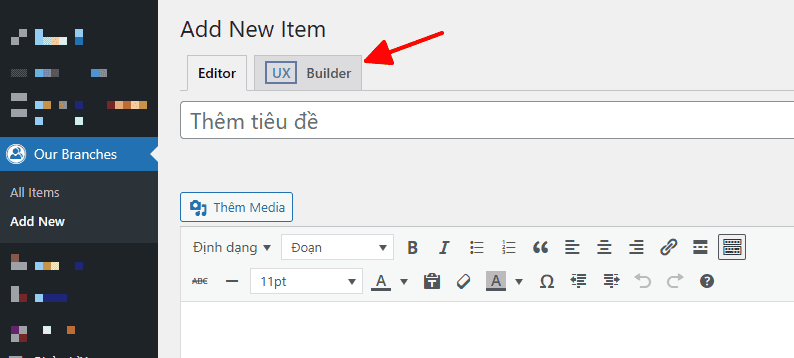
Bước 2: Thêm Ux Builder vào CPT
Mặc định CPT sẽ không có Ux Builder. Hãy thêm code sau vào wp-content/themes/{your-theme}/functions.php để bật chức năng Ux Builder cho CPT nhé
/*
* Author levantoan.com
* */
add_action( 'init', function () {
if ( function_exists( 'add_ux_builder_post_type' ) ) {
add_ux_builder_post_type( 'our_branches' );
}
});

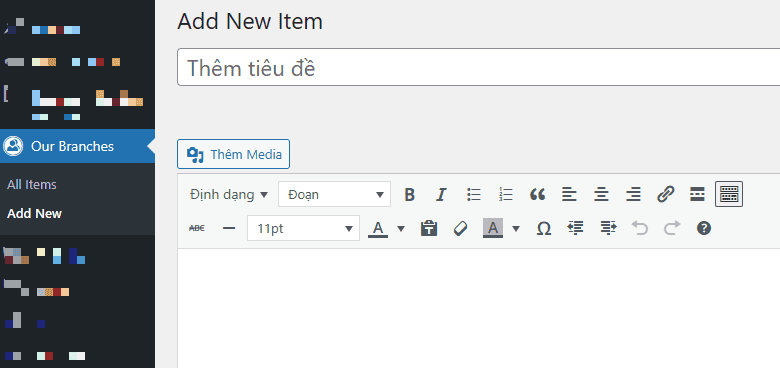
Bước 3: Tuỳ chỉnh layout
Mặc định layout nó kỳ lắm 😀 mặc định dùng “Right sidebar” như ảnh dưới nè. Nhìn kỳ gớm luôn và không hè có chức năng “Insert a template”

Và để chọn layout khác ví dụ như “Full width” thì hãy thêm code sau vào wp-content/themes/{your-theme}/functions.php là được nha
/*
* Author levantoan.com
* */
add_filter('get_post_metadata', function ($check, $object_id, $meta_key, $single, $meta_type){
if($meta_key == "_wp_page_template" && get_post_type($object_id) == "our_branches"){
$check = 'page-blank.php';
}
return $check;
}, 10, 5);
Muốn dùng template khác không phải “Full width” thì hãy vào theme Flatsome gốc để xem tên file của template đang có hoặc tạo ra template riêng cho mình cũng được nhé. Code được chia sẻ trên levantoan.com

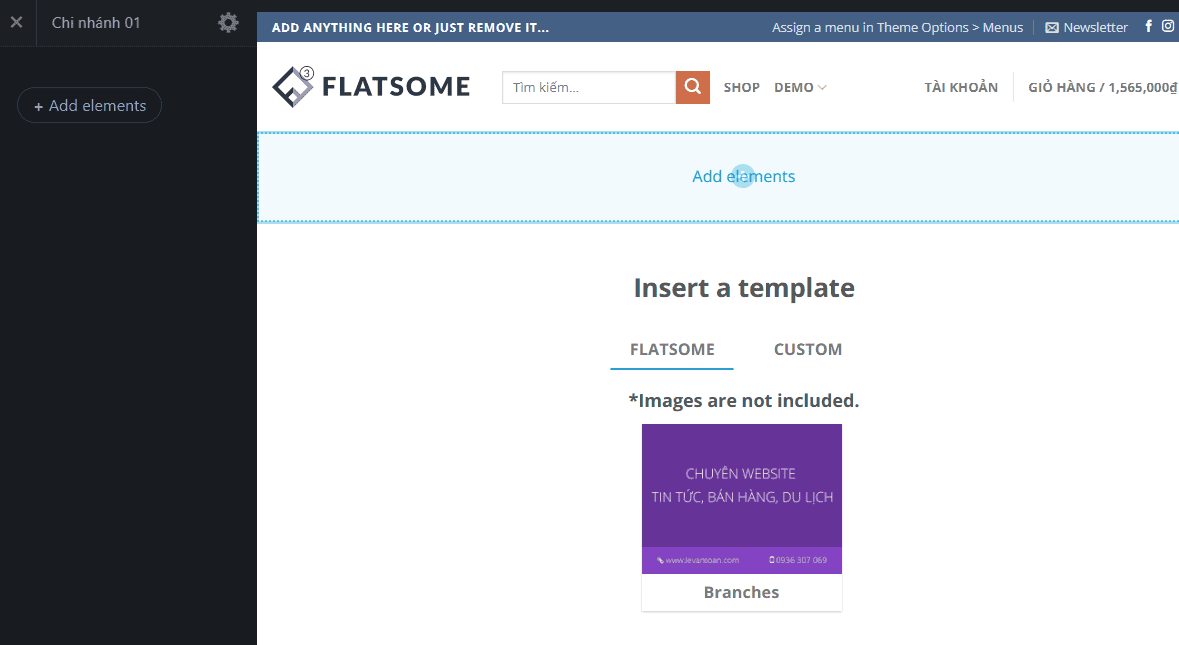
Bước 4: Thêm chức năng “Insert a template”
Sau khi bạn làm xong bước 3, rồi bạn builder xong 1 layout cho cpt rồi (Khúc này bạn muốn xây dựng layout thế nào cũng được nha). Và muốn nhân bản ra các chi nhánh khác một cách nhanh chóng và dễ dàng cho khách hàng nếu khách muốn thêm sau này thì làm như sau.
Chèn code sau vào wp-content/themes/{your-theme}/functions.php
/*
* Author levantoan.com
* */
add_action('ux_builder_setup', function (){
ux_builder_add_template( 'flatsome_branches', array(
'post_types' => array( 'our_branches' ),
'name' => 'Branches',
'template' => 'page-blank.php',
'content' => file_get_contents( __DIR__ . '/content/branches.txt' ),
'category' => __( 'Branches', 'devvn' ),
'thumbnail' => get_stylesheet_directory_uri() . '/images/branches-template.png',
) );
});
Trong đó:
- post_types: là slug CPT
- name: Tên của template
- template: là layout mình muốn
- content: Là nội dung muốn chèn vào. Tạo folder “content” trong theme rồi tạo file branches.txt bên trong, sau đó gán nội dung của chi nhánh đã hoàn thiện trước đó vào
- category: cái này là chia nhóm cho từng template
- thumbnail: Là link hình đại diện cho template đó cho mình dễ hình dung
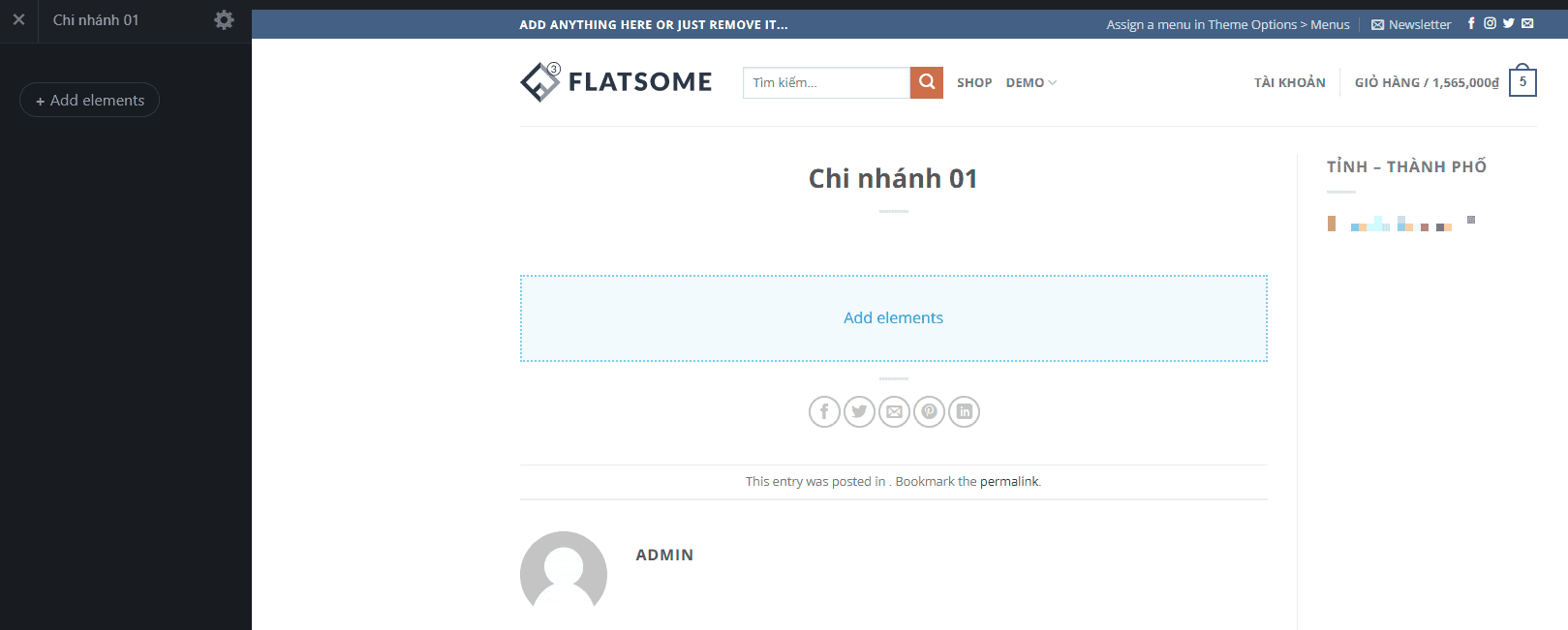
Kết quả nè

Vậy là xong rồi. Từ nay muốn tạo chi nhánh mới chỉ cần 1 click đã có layout mong muốn rồi. Nếu hữu ích hãy chia sẻ tới nhiều người bạn nhé. Cảm ơn nhiều ạ^^
- Bình luận












