Trong quá trình xây dựng website bán hàng bằng Woocommerce nhiều khi chúng ta cần tuỳ biến dữ liệu riêng. Ví dụ như thêm trường thông tin nào đó mà không muốn dùng thêm plugin ngoài thì code dưới đây sẽ giúp chúng ta thêm dữ liệu mong muốn vào sản phẩm
Nội dung bài viết:
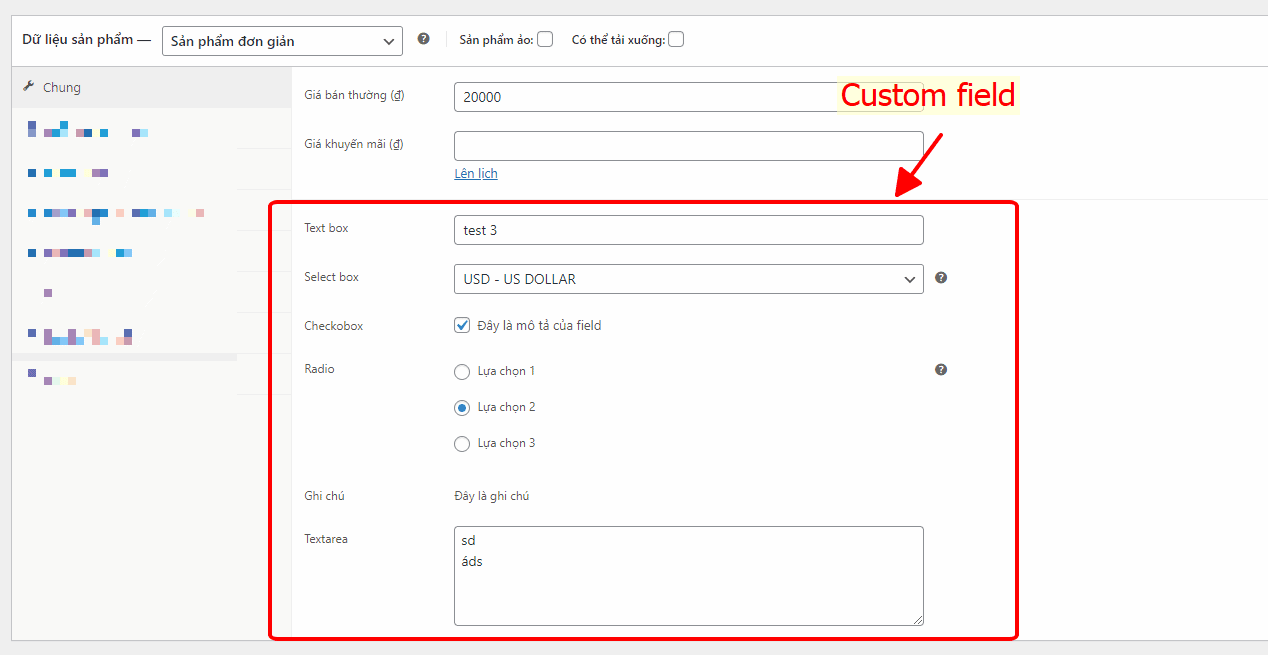
Thêm custom field cho sản phẩm chính
Đây là khu vực dành cho sản phẩm hay sản phẩm cha nếu nó là sản phẩm có biến thể
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr

Để thêm được như hình bạn thêm code dưới đây vào functions.php của theme nhé
/*
* Thêm custom field vào sản phẩm
* Field này cho sản phẩm chung. Không phải cho từng biến thể
* Author: levantoan.com
* */
add_action('woocommerce_product_options_general_product_data', 'devvn_woocommerce_product_options_general_product_data');
function devvn_woocommerce_product_options_general_product_data(){
global $post, $thepostid, $product_object;
/*
* Nếu chỉ cho hiện ở 1 số loại sản phẩm thì thêm class "hidden" và 1 trong các class sau:
* show_if_simple
* show_if_variable
* show_if_grouped
* show_if_external
* show_if_variation_downloadable
* show_if_variation_manage_stock
*
* Nếu muốn luôn hiện thì chỉ cần thêm class "options_group"
* */
?>
<div class="options_group devvn_custom_field">
<?php
woocommerce_wp_text_input(
array(
'id' => '_custom_textbox',
'value' => $product_object->get_meta( 'custom_textbox', true ),
'label' => __( 'Text box', 'devvn' ),
)
);
woocommerce_wp_select(
array(
'id' => '_custom_select',
'value' => $product_object->get_meta( 'custom_select', true ),
'label' => __( 'Select box', 'devvn' ),
'options' => array(
'USD' => __( 'USD - US DOLLAR ', 'devvn' ),
'AUD' => __( 'AUD - AUSTRALIAN DOLLAR ', 'devvn' ),
'CAD' => __( 'CAD - CANADIAN DOLLAR ', 'devvn' ),
'CHF' => __( 'CHF - SWISS FRANC ', 'devvn' ),
'CNY' => __( 'CNY - YUAN RENMINBI ', 'devvn' ),
'DKK' => __( 'DKK - DANISH KRONE ', 'devvn' ),
'EUR' => __( 'EUR - EURO ', 'devvn' ),
'GBP' => __( 'GBP - POUND STERLING ', 'devvn' ),
'HKD' => __( 'HKD - HONGKONG DOLLAR ', 'devvn' ),
'INR' => __( 'INR - INDIAN RUPEE ', 'devvn' ),
'JPY' => __( 'JPY - YEN ', 'devvn' ),
'KRW' => __( 'KRW - KOREAN WON ', 'devvn' ),
'KWD' => __( 'KWD - KUWAITI DINAR ', 'devvn' ),
'MYR' => __( 'MYR - MALAYSIAN RINGGIT ', 'devvn' ),
'NOK' => __( 'NOK - NORWEGIAN KRONER ', 'devvn' ),
'RUB' => __( 'RUB - RUSSIAN RUBLE ', 'devvn' ),
'SAR' => __( 'SAR - SAUDI RIAL ', 'devvn' ),
'SEK' => __( 'SEK - SWEDISH KRONA ', 'devvn' ),
'SGD' => __( 'SGD - SINGAPORE DOLLAR ', 'devvn' ),
'THB' => __( 'THB - THAILAND BAHT ', 'devvn' ),
),
'desc_tip' => 'true',
'description' => __( 'Đây là mô tả của field', 'devvn' ),
)
);
woocommerce_wp_checkbox(
array(
'id' => 'custom_checkbox',
'label' => __( 'Checkobox', 'devvb' ),
'description' => __( 'Đây là mô tả của field', 'devvn' ),
'value' => wc_bool_to_string( $product_object->get_meta( 'custom_checkbox', true ) ),
)
);
woocommerce_wp_radio(
array(
'id' => 'custom_radio',
'value' => $product_object->get_meta( 'custom_radio', true ),
'label' => __( 'Radio', 'devvn' ),
'options' => array(
'radio1' => __( 'Lựa chọn 1', 'devvn' ),
'radio2' => __( 'Lựa chọn 2', 'devvn' ),
'radio3' => __( 'Lựa chọn 3', 'devvn' ),
),
'desc_tip' => 'true',
'description' => __( 'Đây là mô tả của field', 'devvn' ),
)
);
woocommerce_wp_note(
array(
'id' => 'custom_note',
'label' => __( 'Ghi chú', 'devvn' ),
'message' => __( 'Đây là ghi chú', 'devvn' ),
)
);
woocommerce_wp_hidden_input(
array(
'id' => 'custom_hide',
'value' => 'value_hidden',
)
);
woocommerce_wp_textarea_input(
array(
'id' => 'custom_textarea',
'value' => $product_object->get_meta( 'custom_textarea', true ),
'label' => __( 'Textarea', 'devvn' ),
'style' => 'height: 100px;',
)
);
?>
</div>
<?php
}
Code trên đã thêm field thành công rồi đó. Trong đó tôi có sử dụng hook woocommerce_product_options_general_product_data để thêm field vào tab Chung ngoài ra bạn có thể sử dụng các hook khác để thêm vào các tab khác nhau ví dụ như:
- woocommerce_product_options_inventory_product_data: thêm vào tab kiểm kê kho hàng
- woocommerce_product_options_shipping_product_data: Thêm vào tab giao nhận
- woocommerce_product_options_related: Thêm vào tab các sản phẩm được liên kết
- woocommerce_product_options_attributes: Thêm vào tab các thuộc tính
- woocommerce_product_options_advanced: Thêm vào tab nâng cao
Sau khi đã thêm được field thì code sau đây sẽ giúp bạn lưu chúng. Cũng thêm vào functions.php của theme nhé
/*
* Hàm lưu metabox
* */
add_action('woocommerce_admin_process_product_object', 'devvn_woocommerce_admin_process_product_object');
function devvn_woocommerce_admin_process_product_object($product){
$product->update_meta_data('custom_textbox', isset( $_POST['_custom_textbox'] ) ? wc_clean( wp_unslash( $_POST['_custom_textbox'] ) ) : '');
$product->update_meta_data('custom_select', isset( $_POST['_custom_select'] ) ? wc_clean( wp_unslash( $_POST['_custom_select'] ) ) : '');
$product->update_meta_data('custom_checkbox', isset( $_POST['custom_checkbox'] ) ? wc_clean( wp_unslash( $_POST['custom_checkbox'] ) ) : 'no');
$product->update_meta_data('custom_radio', isset( $_POST['custom_radio'] ) ? wc_clean( wp_unslash( $_POST['custom_radio'] ) ) : '');
$product->update_meta_data('custom_textarea', isset( $_POST['custom_textarea'] ) ? sanitize_textarea_field($_POST['custom_textarea']) : '');
}
Khi lưu thì bạn nhớ dùng các hàm để format lại dữ liệu cho chuẩn nhé. Ví dụ như các hàm wp_unslash, wc_clean, sanitize_textarea_field…
Vậy là đã xong phần thêm field và lưu dữ liệu cho sản phẩm rồi đó. Tiếp theo dưới đây là code cho từng biến thể nhé
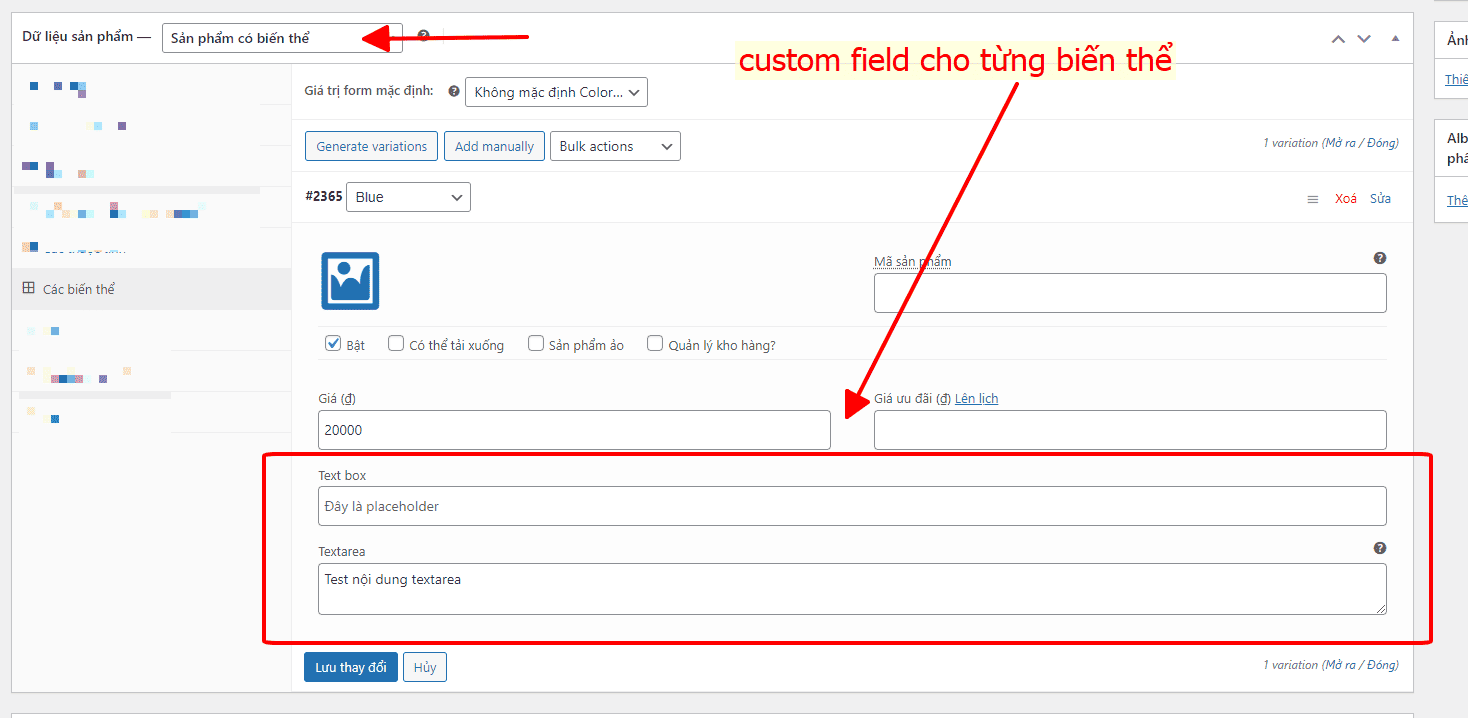
Thêm custom field cho từng biến thể sản phẩm
Thêm field cho từng biến thể sản phẩm. Nhìn hình sẽ dễ hình dùng hơn nhé

Tương tự như code cho sản phẩm chính. Thì code này cũng có 2 phầm là thêm và lưu data. Mình gộp vào 1 đoạn dưới đây nhé. Chỉ cần thêm code vào functions.php là được
/*
* Thêm custom field cho từng biến thể của sản phẩm
* Các hàm tương tự với sản phẩm đơn
* Chú ý tên và ID có thêm {$loop} như ví dụ dưới
* */
add_action('woocommerce_product_after_variable_attributes', 'devvn_woocommerce_product_after_variable_attributes', 10, 3);
function devvn_woocommerce_product_after_variable_attributes($loop, $variation_data, $variation){
$variation_id = isset($variation->ID) ? $variation->ID : '';
$variation_data = wc_get_product($variation_id);
if(!$variation_data || is_wp_error($variation_data)) return;
?>
<div>
<?php
woocommerce_wp_text_input(
array(
'id' => "custom_variation_textbox_{$loop}",
'name' => "custom_variation_textbox[{$loop}]",
'value' => $variation_data->get_meta( 'custom_variation_textbox', true ),
'label' => __( 'Text box', 'devvn' ),
'wrapper_class' => 'form-row form-row-full',
'placeholder' => __( 'Đây là placeholder', 'devvn' ),
)
);
woocommerce_wp_textarea_input(
array(
'id' => "custom_textarea_{$loop}",
'name' => "custom_textarea[{$loop}]",
'value' => $variation_data->get_meta( 'custom_textarea' ),
'label' => __( 'Textarea', 'devvn' ),
'desc_tip' => true,
'description' => __( 'Đây là mô tả cho field.', 'devvn' ),
'wrapper_class' => 'form-row form-row-full',
)
);
?>
</div>
<?php
}
/*
* Hàm lưu metabox cho từng biến thể
* */
add_action('woocommerce_admin_process_variation_object', 'devvn_woocommerce_admin_process_variation_object', 10, 2);
function devvn_woocommerce_admin_process_variation_object($variation, $i){
$variation->update_meta_data('custom_variation_textbox', isset( $_POST['custom_variation_textbox'][ $i ] ) ? wc_clean(wp_unslash( $_POST['custom_variation_textbox'][ $i ] )) : '');
$variation->update_meta_data('custom_textarea', isset( $_POST['custom_textarea'][ $i ] ) ? sanitize_textarea_field( $_POST['custom_textarea'][ $i ] ) : '');
}
Với code thêm field cho từng biến thể bạn cần chú ý biến {loop} ở id, name khi thêm field và biến {i} lúc lưu data là được.
Cách gọi custom field
Để gọi giá trị của custom field bạn chỉ cần sử dụng hàm get_meta. Ví dụ field có tên custom_radio thì cách gọi như sau
$product->get_meta( 'custom_radio', true );
Chúc các bạn có những website thật pro ^^
- Bình luận












