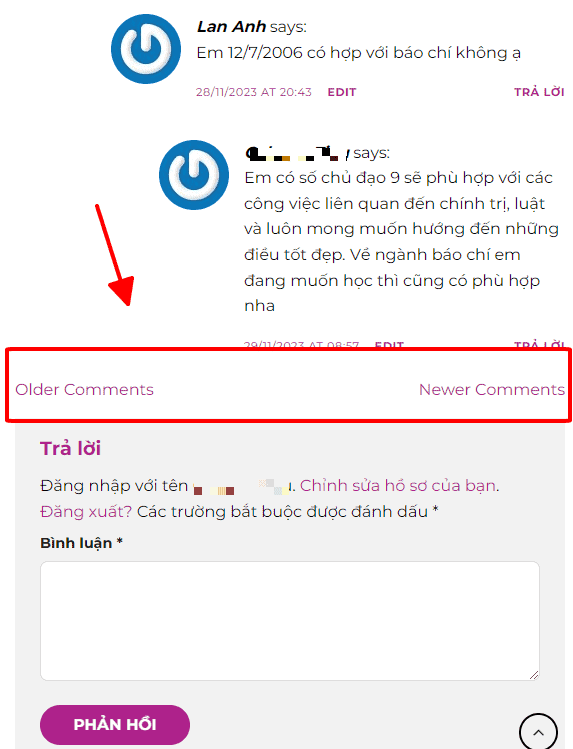
Làm với Flatsome đã lâu mà ít khi có website có nhiều comment trong bài viết. Tự nhiên hôm nay có khách ib bảo phân trang cho phần comment cho đỡ dài (Vì mặc định hiện toàn bộ bình luận). Sau đó mình có vào Cài đặt > thảo luận và bật cho phép phân trang nên thì lại thấy nó ở dạng Next/Prev chứ không phải phân trang số hay load more ajax nên mình có tuỳ biến thêm đoạn code dưới đây để có thể tải thêm comment mà không cần chuyển sang trang mới nhé


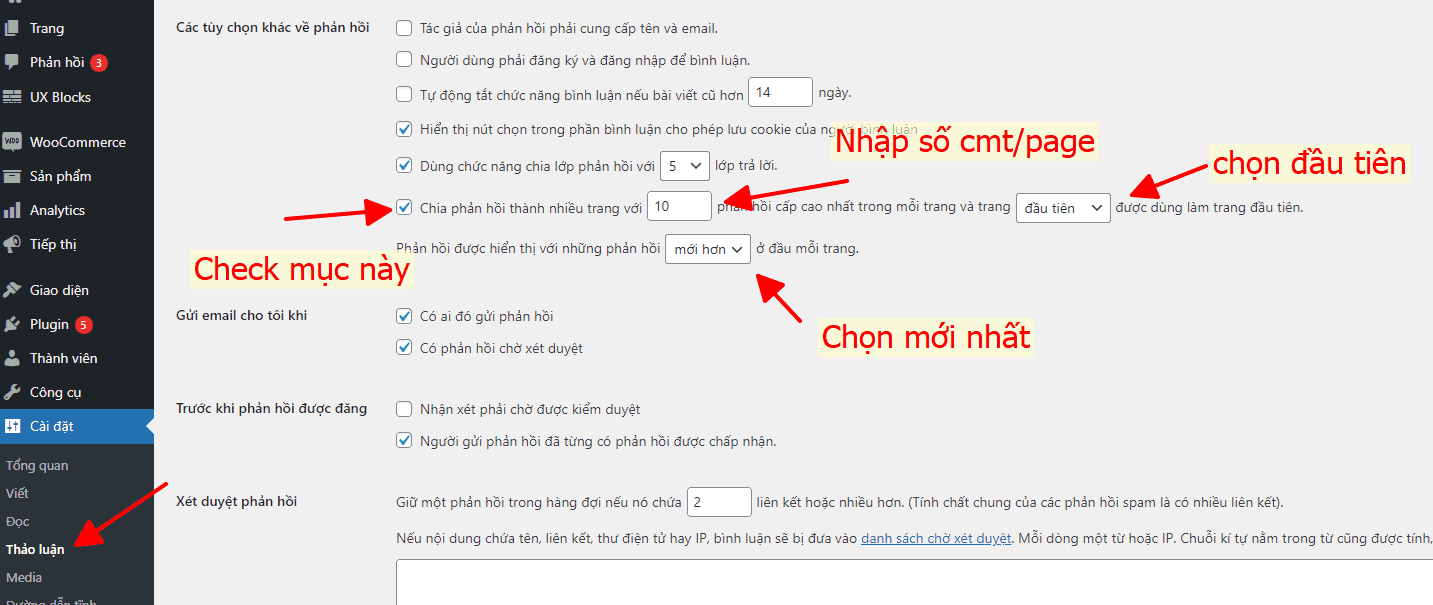
Trước tiên bạn cần bật cho phép phân trang phần comment lên trước. Như ảnh bên dưới. Nhập số comment trên 1 page cho phù hợp nha

Sau đó bạn thêm code sau vào wp-content/themes/{your-theme}/functions.php nhé
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
/*
* Chuyển phân trang của bình luận bài viết từ "kiểu next/prev" sang "tải thêm bằng ajax" trong theme Flatsome
* Flatsome comment navigation to ajax load more
* Author: levantoan.com
* */
add_filter('gettext', function ( $translated_text, $text, $domain ) {
if($domain != 'flatsome') return $translated_text;
switch ( $translated_text ) {
case 'Newer Comments' :
$translated_text = __( 'Xem thêm bình luận', 'flatsome');
break;
}
return $translated_text;
}, 10, 3);
add_action('wp_footer', function (){
if(!is_singular('post')) return;
?>
<style>
.nav-links.nex-prev-nav{
margin: 20px 0;
}
.nav-links.nex-prev-nav .nav-previous {
display: none !important;
}
.nav-links.nex-prev-nav .nav-next {
text-align: center;
}
.cmt_loading {
position: relative;
pointer-events: none;
}
.cmt_loading:before {
position: absolute;
content: '';
top: 0;
left: 0;
background: rgb(255 255 255 / 50%);
width: 100%;
height: 100%;
z-index: 999;
}
.cmt_loading:after {
position: fixed;
content: '';
top: 50%;
margin-top: -25px;
left: 50%;
margin-left: -25px;
width: 50px;
height: 50px;
-webkit-animation: devvn_loading .6s linear;
animation: devvn_loading .6s linear;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
border-radius: 50%;
border-color: var(--primary-color,#00c48c) transparent transparent;
border-style: solid;
border-width: .3em;
box-shadow: 0 0 0 1px transparent;
z-index: 9999;
}
@-webkit-keyframes devvn_loading {
from {
-webkit-transform: rotate(0);
transform: rotate(0)
}
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg)
}
}
@keyframes devvn_loading {
from {
-webkit-transform: rotate(0);
transform: rotate(0)
}
to {
-webkit-transform: rotate(360deg);
transform: rotate(360deg)
}
}
.nav-links.nex-prev-nav .nav-next a {
background: #fff;
border: 0;
border-radius: 10px;
box-shadow: 0 1px 2px 0 rgba(60,64,67,.1), 0 2px 6px 2px rgba(60,64,67,.15);
color: #212529;
cursor: pointer;
display: block;
font-size: 14px;
margin: auto;
max-width: 335px;
-webkit-text-decoration: none;
text-decoration: none;
transition: .3s;
width: 100%;
padding: 6px 5px;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', function () {
(function ($){
$('body').on('click', '.nav-links.nex-prev-nav .nav-next a', function (e){
e.preventDefault();
let cmt_wrap = $(this).closest('.comments-area');
let next = $(this).attr('href');
cmt_wrap.addClass('cmt_loading');
$.get(next, function (resp){
let cmt_list = $(resp).find('ol.comment-list').html();
let cmt_nav = $(resp).find('.nav-links.nex-prev-nav').html();
$('ol.comment-list').append(cmt_list);
$('.nav-links.nex-prev-nav').html(cmt_nav);
cmt_wrap.removeClass('cmt_loading');
});
})
})(jQuery);
});
</script>
<?php
}, 999);

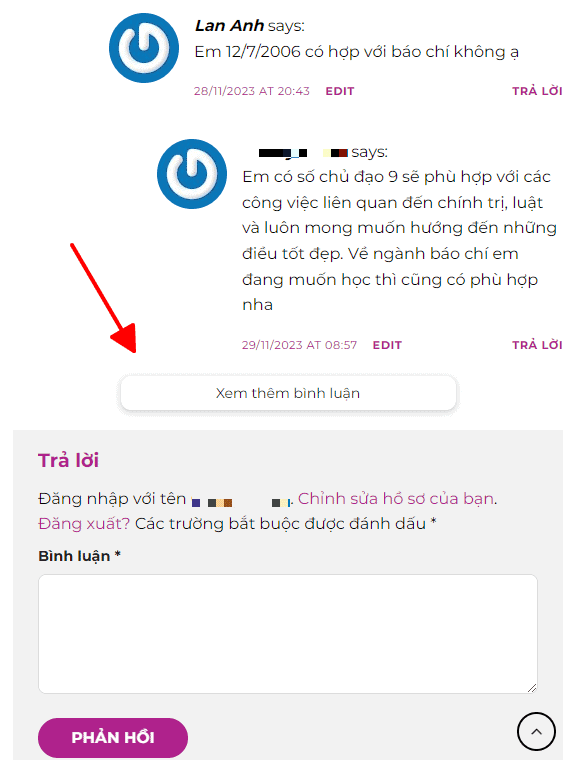
Vậy là okie rồi đó. Chúc các bạn thành công
- Bình luận








