Một chút tinh chỉnh mang lại sự tinh tế + gọn gàng cho website của bạn. Tại sao không?
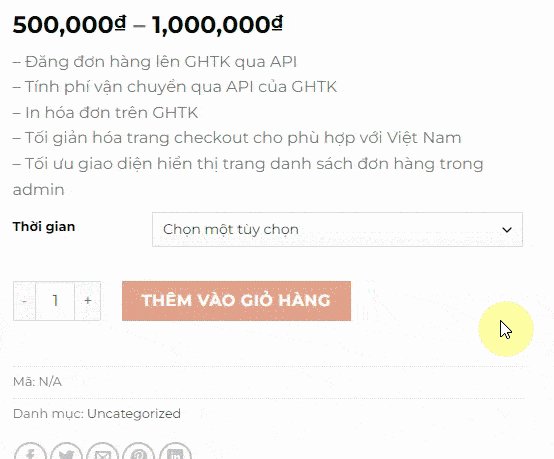
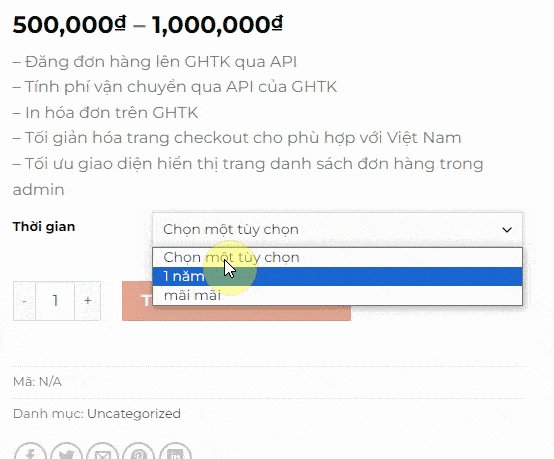
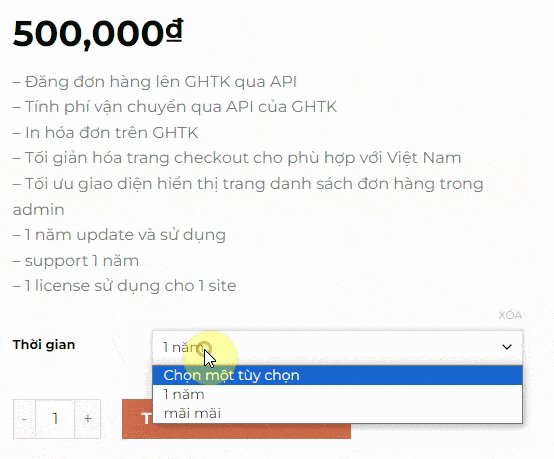
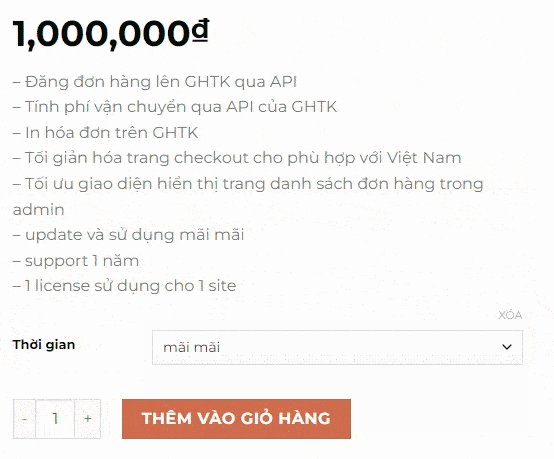
Mặc định sản phẩm có biến thể của Woo sẽ có 2 chỗ hiển thị giá và 2 chỗ hiển thị mô tả ngắn. Nhiều khi gây khó hiểu cho người dùng. Code bên dưới đây sẽ giúp bạn giải quyết vấn đề đó nhé

Mỗi theme lại có class/layout khác nhau nên code bên dưới này mình viết cho theme Flatsome dùng layout mặc định nhé. Còn bạn dùng theme khác thì hãy dựa theo code dưới và sửa lại các selector cho chuẩn là được (Có video bên dưới)
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
Bước 1: Vào Flatsome > Advanced > Global Settings > Footer Script sau đó dán code này vào
Chú ý: Code dưới là code html đã có thẻ <script> rồi nên không cần thêm thẻ <script> như video hướng dẫn nhé
<script>
/*Author: levantoan.com*/
(function ($) {
$(document).ready(function () {
if($('form.variations_form.cart').length > 0) {
$('form.variations_form.cart').each(function (){
let thisWrap = $(this).closest('.product-info.summary');
let oldPrice = $('.price-wrapper > .price', thisWrap).html();
let descBox = $('.product-short-description', thisWrap);
$(this).on('show_variation', function (e, variation) {
$('.devvn_variation_description', thisWrap).remove();
if(variation.price_html) $('.price-wrapper > .price', thisWrap).html(variation.price_html);
if(variation.variation_description) descBox.append('<div class="devvn_variation_description">'+variation.variation_description+'</div>');
});
$(this).on('hide_variation', function (e) {
$('.price-wrapper > .price', thisWrap).html(oldPrice);
$('.devvn_variation_description', thisWrap).remove();
});
})
}
});
})(jQuery);
</script>
Bước 2: Vào tiếp Flatsome > Advanced > Custom Css > All Screen sau đó chèn css bên dưới vào
.product-short-description > p:last-of-type {
margin-bottom: 0;
}
.woocommerce-variation-description, .woocommerce-variation-price {
display: none;
}
Video hướng dẫn chèn code
Kiểm tra kết quả thôi nào. Chúc các bạn thành công!
- Bình luận








