Hướng dẫn sử dụng
Sau khi active bạn chỉ cần chèn các shortcode sau vào đúng chỗ trong form mà bạn muốn hiển thị là được.
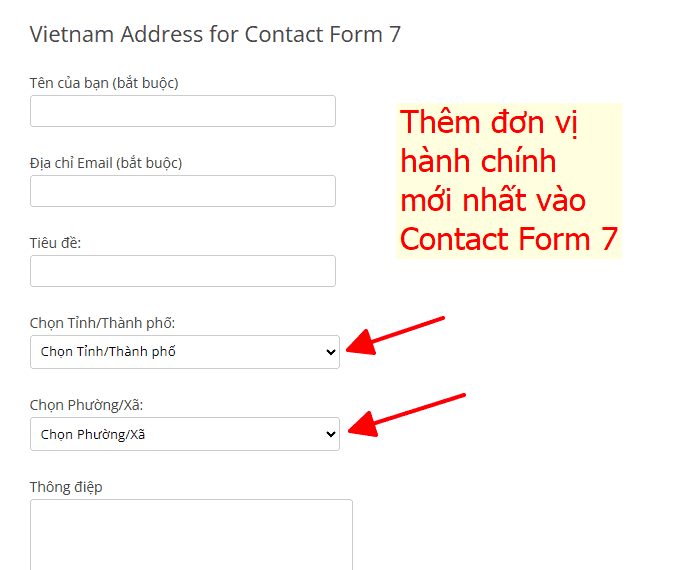
Shortcode hiển thị Tỉnh/Thành phố: hãy gán code này vào chỗ bạn muốn hiển thị Tỉnh/Thành phố
[select cities class:devvn_cities include_blank "Thành phố Hà Nội" "Tuyên Quang" "Cao Bằng" "Thái Nguyên" "Lào Cai" "Điện Biên" "Lai Châu" "Sơn La" "Phú Thọ" "Lạng Sơn" "Quảng Ninh" "Bắc Ninh" "Thành phố Hải Phòng" "Hưng Yên" "Ninh Bình" "Thanh Hóa" "Nghệ An" "Hà Tĩnh" "Quảng Trị" "Thành phố Huế" "Thành phố Đà Nẵng" "Quảng Ngãi" "Gia Lai" "Đắk Lắk" "Khánh Hòa" "Lâm Đồng" "Đồng Nai" "Tây Ninh" "Thành phố Hồ Chí Minh" "Đồng Tháp" "Vĩnh Long" "An Giang" "Thành phố Cần Thơ" "Cà Mau"]
Shortcode hiển thị Phường/Xã: hãy gán code này vào chỗ bạn muốn hiển thị lựa chọn Phường/Xã
[select wards class:devvn_wards]
Xong rồi nhé. F5 xem kết quả thôi 🙂
Code hỗ trợĐối với Contact Form 7 Version >= 5.7 để thay đổi –Please choose an option– ở select thì bạn thêm code này vào functions.php của theme đang sử dụng nhé
function devvn_replace_include_blank($name, $text, &$html) {
$pattern = '/<select([^>]*)\bname="' . preg_quote($name, '/') . '"[^>]*>([\s\S]*?)<\/select>/i';
preg_match($pattern, $html, $matches);
if (!empty($matches)) {
$select_content = $matches[0];
$updated_select = preg_replace(
'/<option\s+value=""[^>]*>.*?<\/option>/i',
'<option value="">' . $text . '</option>',
$select_content,
1
);
$html = str_replace($select_content, $updated_select, $html);
}
}
function devvn_wpcf7_form_elements($html) {
devvn_replace_include_blank('cities', '- Chọn Tỉnh/Thành phố -', $html);
devvn_replace_include_blank('district', '- Chọn Quận/Huyện -', $html);
devvn_replace_include_blank('wards', '- Chọn Xã/Phường/Thị trấn -', $html);
return $html;
}
add_filter('wpcf7_form_elements', 'devvn_wpcf7_form_elements');
Hoặc nếu code trên không hoạt động hãy thử code sau
function devvn_replace_include_blank($name, $text, &$html) {
$matches = false;
preg_match('/<select (.*) name="' . $name . '">(.*)<\/select>/iU', $html, $matches);
if ($matches) {
$select = str_replace('<option value="">—Please choose an option—</option>', '<option value="">' . $text . '</option>', $matches[0]);
$select = str_replace('<option value="">—Vui lòng chọn—</option>', '<option value="">' . $text . '</option>', $select);
$html = preg_replace('/<select (.*) name="' . $name . '">(.*)<\/select>/iU', $select, $html);
}
}
function devvn_wpcf7_form_elements($html) {
devvn_replace_include_blank('cities', '- Chọn Tỉnh/Thành phố -', $html);
devvn_replace_include_blank('district', '- Chọn Quận/Huyện -', $html);
devvn_replace_include_blank('wards', '- Chọn Xã/Phường/Thị trấn -', $html);
return $html;
}
add_filter('wpcf7_form_elements', 'devvn_wpcf7_form_elements');
Hoặc Đối với Contact Form 7 version < 5.7 để thay đổi dấu — ở select thì bạn thêm code này vào funtions.php của theme đang sử dụng là được nhé
function devvn_replace_include_blank($name, $text, &$html) {
$matches = false;
preg_match('/<select name="' . $name . '"[^>]*>(.*)<\/select>/iU', $html, $matches);
if ($matches) {
$select = str_replace('<option value="">---</option>', '<option value="">' . $text . '</option>', $matches[0]);
$html = preg_replace('/<select name="' . $name . '"[^>]*>(.*)<\/select>/iU', $select, $html);
}
}
function devvn_wpcf7_form_elements($html) {
devvn_replace_include_blank('cities', '- Chọn Tỉnh/Thành phố -', $html);
devvn_replace_include_blank('district', '- Chọn Quận/Huyện -', $html);
devvn_replace_include_blank('wards', '- Chọn Xã/Phường/Thị trấn -', $html);
return $html;
}
add_filter('wpcf7_form_elements', 'devvn_wpcf7_form_elements');