Trong quá trình code plugin hoặc theme cho WordPress mà bạn không muốn sử dụng thêm các plugin khác để thêm custom field cho custom taxonomy thì bạn cần phải tự code. Như mình cũng thế, mới đầu mất khá nhiều thời gian để đọc docs và các tài liệu khác trên mạng mới có thể làm được
Nên nay mình tổng hợp lại các code cần thiết và hữu dụng để có thể giúp bạn thêm custom field vào custom taxonomy một cách nhanh chóng. Sau này cần dùng chỉ cần copy và sử dụng cho nhanh, khỏi cần tìm đâu nữa nhé

Như trong ví dụ bài hôm nay mình đã có sẵn taxonomy là localstore_company bạn hoàn toàn có thể thêm vào bất kỳ custom taxonomy nào khác chỉ cần thay slug cho đúng là được nhé
Để duy trì blog nên mình có làm aff cho 1 số bên hosting. Nhưng dù aff mình cũng chọn 1 số nhà cung cấp uy tín về chất lượng và support nên các bạn cứ yên tâm nhé.
Nếu có mua hosting mà có trong list dưới đây các bạn click vào link trước khi mua để ủng hộ mình nhé. Mình cảm ơn nhiều
- Azdigi: Giá rẻ thì dùng gói Pro Gold Hosting còn chất lượng hơn thì em khuyên dùng Business Hosting. Có điều kiện thì lên VPS nhé
- Tino hosting
- iNet
- Nước ngoài thì Vultr
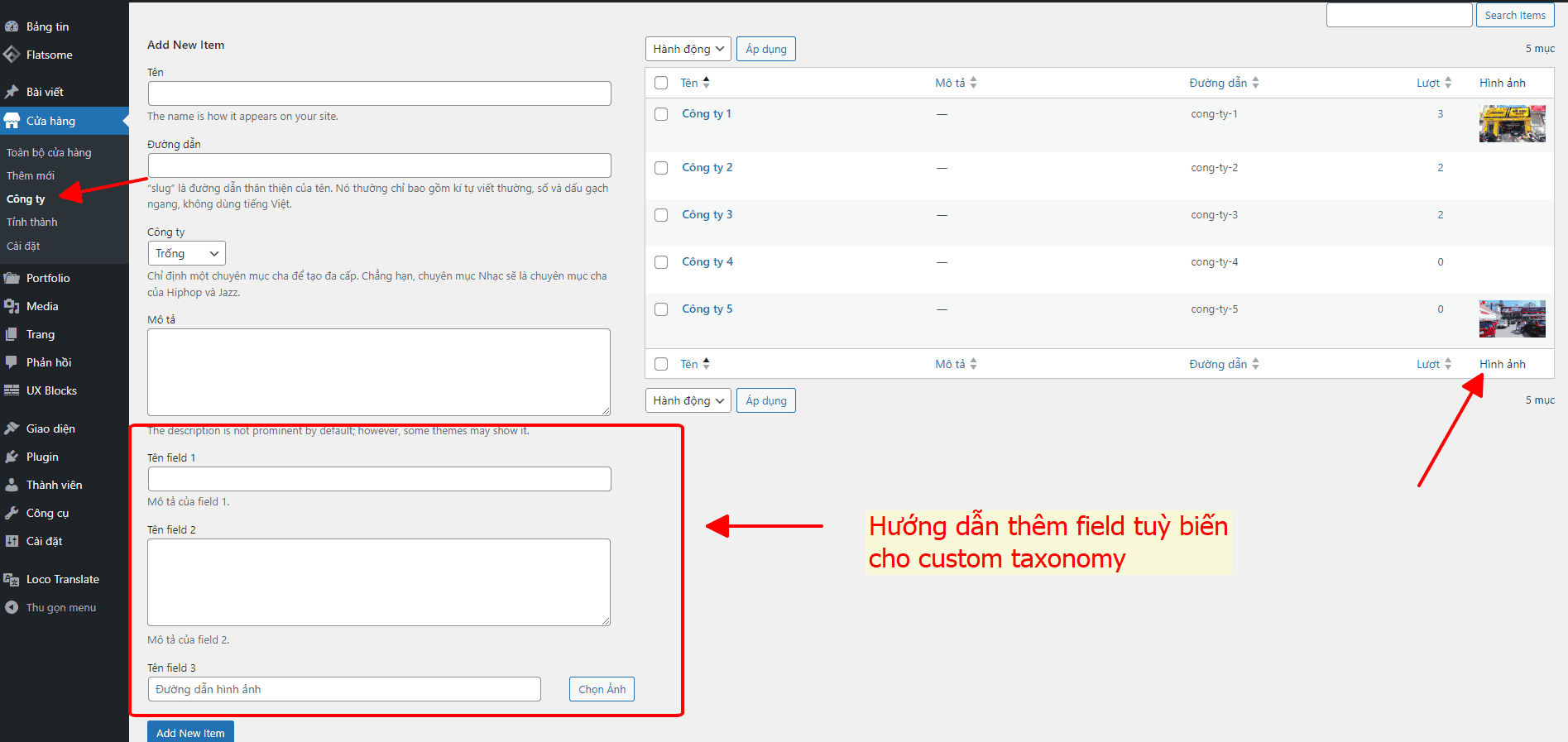
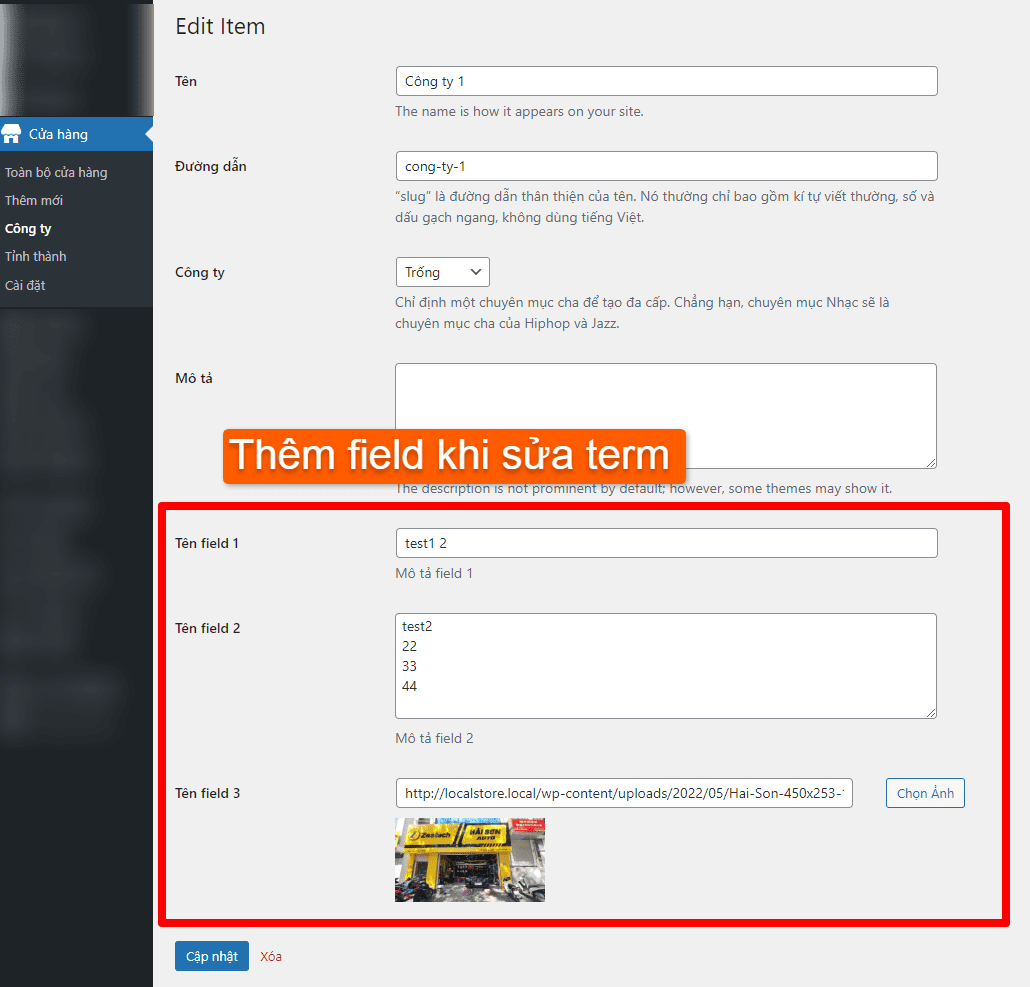
Phân tích một chút thì custom taxonomy sẽ có 2 form là: Form thêm mới và form sửa term vậy tương ứng cũng có 2 hook để có thể thêm html vào 2 form đó như sau:
- Form thêm mới có hook {$taxonomy}_add_form_fields trong đó {$taxonomy} là slug của taxonomy. Trong ví dụ là localstore_company đó nhé xem thêm tại đây
- Form sửa term có hook {$taxonomy}_edit_form_fields trong đó {$taxonomy} là slug của taxonomy. Trong ví dụ là localstore_company đó nhé xem thêm tại đây
Sau khi thêm custom field vào 2 form đó rồi thì cần lưu chúng lại. Để lưu được giá trị thì bạn cần tìm hiểu hook edited_{$taxonomy} và created_{$taxonomy} nhé. Cụ thể thì có thể xem trong code ví dụ bên dưới nha. Code này được chia sẻ trên levantoan.com
Trong ví dụ bên dưới mình sẽ code sẵn text field, textarea và up ảnh nha

Sơ qua vậy thôi. Sau đây là code hoàn chỉnh để thêm field nhé. Thêm code sau vào wp-content/themes/{your-theme}/functions.php của theme đang kích hoạt nhé.
/*
* Thêm custom field vào custom taxonomy
* Author: levantoan.com
* */
class Devvn_Custom_Field_For_Taxonomy{
private $taxonomy = 'localstore_company';
function __construct() {
//Thêm css và script vào footer của trang chuyên mục
add_action('admin_footer', array($this, 'add_script_to_admin'));
//Thêm field vào form thêm mới taxonomy
add_action( sprintf( '%s_add_form_fields', $this->taxonomy ), array($this, 'add_form_fields_meta_fields') );
//Thêm field vào form sửa taxonomy
add_action( sprintf( '%s_edit_form_fields', $this->taxonomy ), array($this, 'edit_form_fields_meta_fields') );
//lưu meta field khi sửa taxonomy
add_action( sprintf('edited_%s', $this->taxonomy ), array($this, 'save_taxonomy_custom_meta'), 10);
//lưu meta field khi thêm mới taxonomy
add_action( sprintf('created_%s', $this->taxonomy ), array($this, 'save_taxonomy_custom_meta'), 10);
//Hiển thị custom field ra ngoài
add_filter( sprintf('manage_edit-%s_columns', $this->taxonomy), array( $this, 'add_columns') );
add_filter( sprintf('manage_%s_custom_column', $this->taxonomy), array( $this, 'add_column_content'), 10, 3 );
}
function add_script_to_admin(){
$current_screen = get_current_screen();
if(
(isset($current_screen->base) && !in_array($current_screen->base, array('edit-tags', 'term')))
|| (isset($current_screen->id) && $current_screen->id != 'edit-' . $this->taxonomy)
){
return false;
}
wp_enqueue_media();
?>
<style>
.devvn_upload_img {
width: 100%;
max-width: 800px;
}
.devvn_upload_img .flex-col.flex-grow {
margin-right: 10px;
}
.devvn_upload_img.flex-row {
align-items: flex-start;
display: flex;
flex-flow: row nowrap;
justify-content: space-between;
width: 100%;
height: 100%;
}
.devvn_upload_img .flex-col {
max-height: 100%;
}
.devvn_upload_img .flex-left {
margin-right: auto;
}
.devvn_upload_img .flex-right {
margin-left: auto;
}
.devvn_upload_img .flex-grow {
-ms-flex-negative: 1;
-ms-flex-preferred-size: auto!important;
flex: 1;
}
.devvn_upload_img .devvn_upload_value {
margin-bottom: 10px;
}
.devvn_upload_img .devvn_upload_value ~ img {
width: 100%;
max-width: 150px;
height: auto;
}
td.thumb.column-thumb img {
width: 80px;
height: auto;
}
.column-thumb {
text-align: center;
width: 80px;
}
</style>
<script>
jQuery('body').on('click','.devvn_upload-btn',function(e){
e.preventDefault();
let thisUpload = jQuery(this).parents('.devvn_upload_img');
let meta_image_frame = wp.media.frames.meta_image_frame = wp.media({
title: 'Upload Image',
button: { text: 'Upload Image' },
library: { type: 'image' },
multiple: false
});
meta_image_frame.on('select', function(){
var media_attachment = meta_image_frame.state().get('selection').first().toJSON();
if ( media_attachment.url ) {
thisUpload.find('.devvn_upload_value').val(media_attachment.url);
thisUpload.find('img').attr('src', media_attachment.url);
}
});
meta_image_frame.open();
});
</script>
<?php
}
function add_form_fields_meta_fields(){
?>
<div class="form-field term-meta-wrap">
<label for="term_meta[custom_input]">
<?php esc_html_e( 'Tên field 1', 'devvn' ); ?>
</label>
<input type="text" name="term_meta[custom_input]" id="term_meta[custom_input]" value="" />
<p class="description">
<?php esc_html_e( 'Mô tả của field 1.', 'devvn' ); ?>
</p>
</div>
<div class="form-field term-meta-wrap">
<label for="term_meta[custom_textarea]">
<?php esc_html_e( 'Tên field 2', 'devvn' ); ?>
</label>
<textarea id="term_meta[custom_textarea]" name="term_meta[custom_textarea]" rows="5"></textarea>
<p class="description">
<?php esc_html_e( 'Mô tả của field 2.', 'devvn' ); ?>
</p>
</div>
<div class="form-field term-meta-wrap">
<label for="term_meta[custom_img]">
<?php esc_html_e( 'Tên field 3', 'devvn' ); ?>
</label>
<div class="devvn_upload_img flex-row">
<div class="flex-col flex-grow">
<input type="text" class="devvn_upload_value" name="term_meta[custom_img]" id="term_meta[custom_img]" placeholder="<?php _e( 'Đường dẫn hình ảnh', 'devvn' )?>" value=""/>
</div>
<div class="flex-col"><input type="button" class="devvn_upload-btn button" value="<?php _e( 'Chọn Ảnh', 'devvn' )?>" /></div>
</div>
</div>
<?php
}
function edit_form_fields_meta_fields($term){
$t_id = $term->term_id;
$term_meta = get_term_meta($t_id,'custom_term_meta', true);
$custom_input = isset($term_meta['custom_input']) ? esc_attr( $term_meta['custom_input'] ) : '';
$custom_img = isset($term_meta['custom_img']) ? esc_attr( $term_meta['custom_img'] ) : '';
$content = esc_textarea( isset($term_meta['custom_textarea']) ) ? esc_textarea( $term_meta['custom_textarea'] ) : '';
?>
<tr class="form-field">
<th scope="row">
<label for="term_meta[custom_term_meta]"><?php _e( 'Tên field 1', 'devvn' ); ?></label>
</th>
<td>
<input type="text" id="term_meta[custom_input]" name="term_meta[custom_input]" value="<?php echo esc_attr($custom_input);?>">
<p class="description"><?php _e( 'Mô tả field 1','devvn' ); ?></p>
</td>
</tr>
<tr class="form-field">
<th scope="row">
<label for="term_meta[custom_textarea]"><?php _e( 'Tên field 2', 'devvn' ); ?></label>
</th>
<td>
<textarea id="term_meta[custom_textarea]" name="term_meta[custom_textarea]" rows="5"><?php echo esc_textarea($content);?></textarea>
<p class="description"><?php _e( 'Mô tả field 2','devvn' ); ?></p>
</td>
</tr>
<tr class="form-field">
<th scope="row">
<label for="term_meta[custom_img]"><?php _e( 'Tên field 3', 'devvn' ); ?></label>
</th>
<td>
<div class="devvn_upload_img flex-row">
<div class="flex-col flex-grow">
<input type="text" class="devvn_upload_value" name="term_meta[custom_img]" id="term_meta[custom_img]" placeholder="<?php _e( 'Đường dẫn hình ảnh', 'devvn' )?>" value="<?php echo esc_attr(esc_url($custom_img));?>"/>
<img src="<?php echo esc_attr(esc_url($custom_img));?>" alt="">
</div>
<div class="flex-col"><input type="button" class="devvn_upload-btn button" value="<?php _e( 'Chọn Ảnh', 'devvn' )?>" /></div>
</div>
</td>
</tr>
<?php
}
function save_taxonomy_custom_meta($term_id){
if ( isset( $_POST['term_meta'] ) ) {
$term_meta = array();
$cat_keys = array_keys( $_POST['term_meta'] );
foreach ( $cat_keys as $key ) {
if ( isset ( $_POST['term_meta'][$key] ) ) {
$term_meta[$key] = $_POST['term_meta'][$key];
}
}
update_term_meta($term_id, 'custom_term_meta', $term_meta);
}
}
function add_columns( $columns ) {
$columns['thumb'] = 'Hình ảnh';
return $columns;
}
function add_column_content( $content, $column_name, $term_id ) {
$term_meta = get_term_meta($term_id,'custom_term_meta', true);
$custom_img = isset($term_meta['custom_img']) ? esc_attr( $term_meta['custom_img'] ) : '';
switch ( $column_name ) {
case 'thumb':
$content = '<img src="'.$custom_img.'" alt="">';
break;
}
return $content;
}
}
new Devvn_Custom_Field_For_Taxonomy();
Code trên có ghi chú rõ các phần làm gì rồi nên các bạn đọc để hiểu hơn nhé. Ngoài ra các bạn tìm hiểu thêm về các hook mình giới thiệu bên trên để có thể tuỳ biến nhiều hơn
- Bình luận








